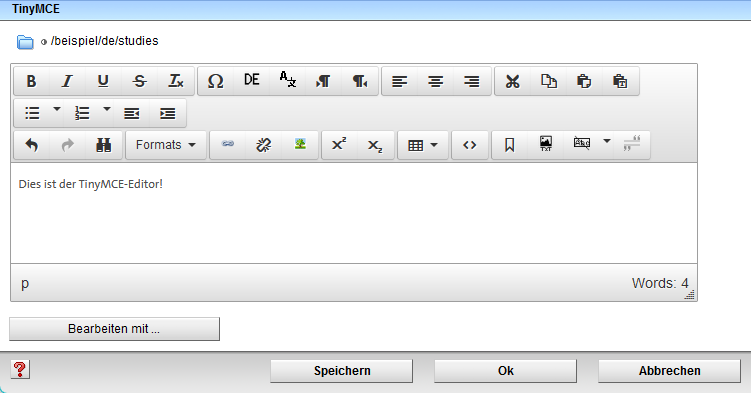
TinyMCE-Editor

Mit dem TinyMCE-Editor können Sie Hauptinhalte von Fiona-Webseiten im WYSIWYG-Modus Inhalte bearbeiten. Der TinyMCE-Editor stellt alle grundlegenden Funktionen zur Textverarbeitung bereit:
Inhaltsverzeichnis
Bilder einfügen und positionieren
Um mit dem TinyMCE-Editor Bilder zu positionieren:
- fügen Sie zunächst eine Grafik über "Insert/Edit Image"
 ein
ein - wählen Sie die Grafik aus
Sie können nun über die Schaltflächen das Bild ausrichten. Allerdings ist auf diese Art noch kein Textumfluss des Bildes realisierbar. Dies muss nachträglich im Quelltext des Bildes eingefügt werden.
Wechseln Sie dafür über in den Quellcode. Fügen Sie dort im <img /> Tag folgenden Code für den Textumfluss ein:
- Text umfließt das Bild links: styles="float: left; margin: 3px 10px 10px 0;" (Die Werte können Sie natürlich anpassen. Sie stellen den Abstand des Bildes zum Umgebenden Text dar.)
- Text umfließt das Bild rechts: styles="float: right; margin: 3px 0px 10px 10px;"
Nach dem Bestätigen mit "Ok" wird das Bild entsprechend vom Text umflossen.
Die Dokumentation des vollständigen Funktionsumfangs findet sich auf der Projektwebseite des TinyMCE.
Bildunterschrift einfügen
Über das Icon ![]() kann eine Bildunterschrift eingefügt werden. Dazu muss zuerst das jeweilige Bild im Editor ausgewählt werden. Nach Klick auf das Icon können, im nachfolgenden Fenster, die Bildunterschrift und deren Breite eigegeben werden. Die Bildunterschrift wird danach unterhalb des Bildes ausgespielt und kann dort direkt im Editor bearbeitet werden.
kann eine Bildunterschrift eingefügt werden. Dazu muss zuerst das jeweilige Bild im Editor ausgewählt werden. Nach Klick auf das Icon können, im nachfolgenden Fenster, die Bildunterschrift und deren Breite eigegeben werden. Die Bildunterschrift wird danach unterhalb des Bildes ausgespielt und kann dort direkt im Editor bearbeitet werden.
Tabellen einfügen
Klicken Sie auf das Tabellensymbol in der Menüleiste und wählen Sie dann die Option "Insert table". Nun können Sie eine Tabelle aufziehen und anlegen.
Unter den Bereichen "Cell", "Row" und "Column" können Zellen, Reihen und Spalten eingefügt, gelöscht und zusammengefasst werden. (weitere Infos zu Tabellen und anderen Tabellendesigns)
Links
Links können im Hauptinhalt über die Kettensymbole eingefügt, bearbeitet und gelöscht werden. Meistens ergibt es Sinn, mindestens ein Wort zu markieren.
- Das linke Symbol führt zum Dialog zur erstmaligen Eingabe des Linkziels oder zur Bearbeitung des vorhandenen Links
- Das rechte Symbol entfernt den Link des markierten Textes
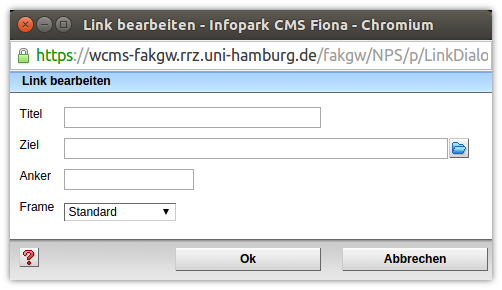
Wenn Sie auf das linke Symbol geklickt haben, erscheint der Linkdialog:

In diesem Dialog können Sie beim
Im Feld
| Titel: | Geben Sie hier einen Titel des Links ein. Dieser wird, je nach Browser-Interpretation, beim Mouse-Over angezeigt. |
| Ziel: | Hier können Sie über den Klick auf das blaue Ordnersymbol zur Navigation zum internen Linkziel gelanden. Oder Sie tragen eine externe Adresse ein. |
| Anker: | Geben Sie hier einen Anker ein, oder wählen Sie ihn bei einem internen Linkziel aus dem Dropdown-Menü aus. |
| Frame: | Hier können Sie einstellen, ob das Linkziel in einem neuen Fenster geöffnet werden soll, oder im aktuellen. |
Anker
Wenn Sie einen Anker auf einen Text in einem Boxenelement setzen wollen, müssen Sie beachten, dass die dazugehörige Webseite, nicht das Boxenelement, verlinkt werden muss.
Bsp:
-- Ordner 1
-- _boxes
-- Textbox
Die Textbox hat den Anker "Inhalt2"
Nun verlinken Sie von einer anderen Seite auf den "Ordner1" und geben im Linkdialog im Feld Anker den Wert "Inhalt2" ein. Nach einem Klick auf den Link, wird die Seite "Ordner 1" aufgerufen und springt dann zum Anker "Inhalt2" der Textbox.
Dies hat den Hintergrund, dass Boxenelemente, die als Linkziel ausgewählt werden, durch das System als Anker definiert werden. Eine verschachtelte Verankerung ist nicht möglich.
Externe Links
Externe Links können Links auf andere Webseiten sein, oder aber auch Links, die ein Mailprogramm oder die Telefonanwendung bei Smartphones.
Im folgenden finden Sie Beispiele, die Sie im Feld Ziel eintragen können:
| Externe Webseite: | http://www.uni-hamburg.de |
| E-Mailadresse: | mailto:vorname.nachname@uni-hamburg.de |
| Telefonnummer: | tel:+494042838123456 |
Suchen und Ersetzen
Klicken Sie auf das Fernglas-Symbol in der Menüleiste („Find and Replace“) um Wörter und Zeichen zu suchen bzw. zu ersetzen.
Sonderzeichen einfügen
Klicken Sie auf den Ω-Button („Special Character“) in der Menü-Leiste, um ein Sonderzeichen einzufügen.
Blockzitate
Es gibt zwei Wege, einen Absatz als Blockzitat zu formatieren:
-
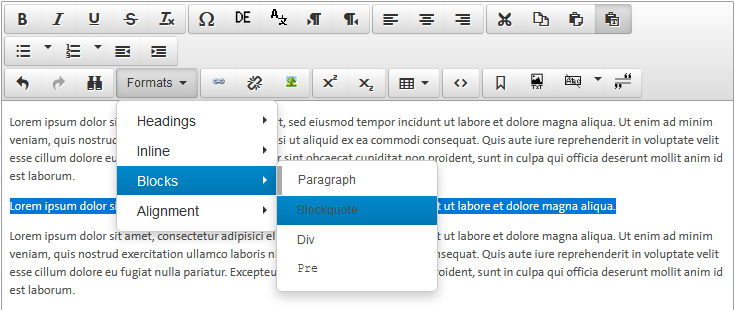
Über das Formats-Menü:
Formats > Blocks > Blockquote
Dann wird der Absatz gegenüber dem restlichen Text eingerückt dargestellt, bleibt ansonsten aber gleich formatiert.

So erreichen Sie die Formatierungs-Option Blockquote für ein herkömmliches Blockzitat.

So sieht ein herkömmliches Blockzitat aus. -
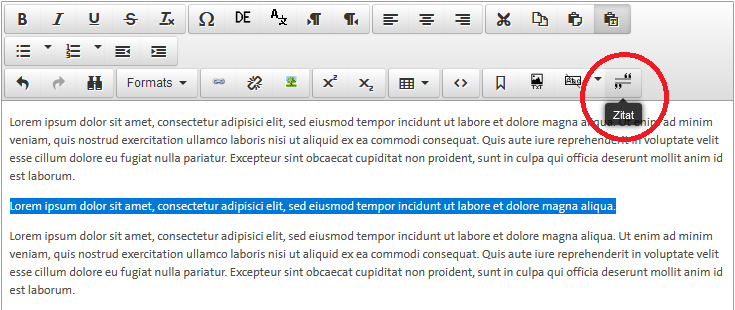
Über den Zitat-Button:
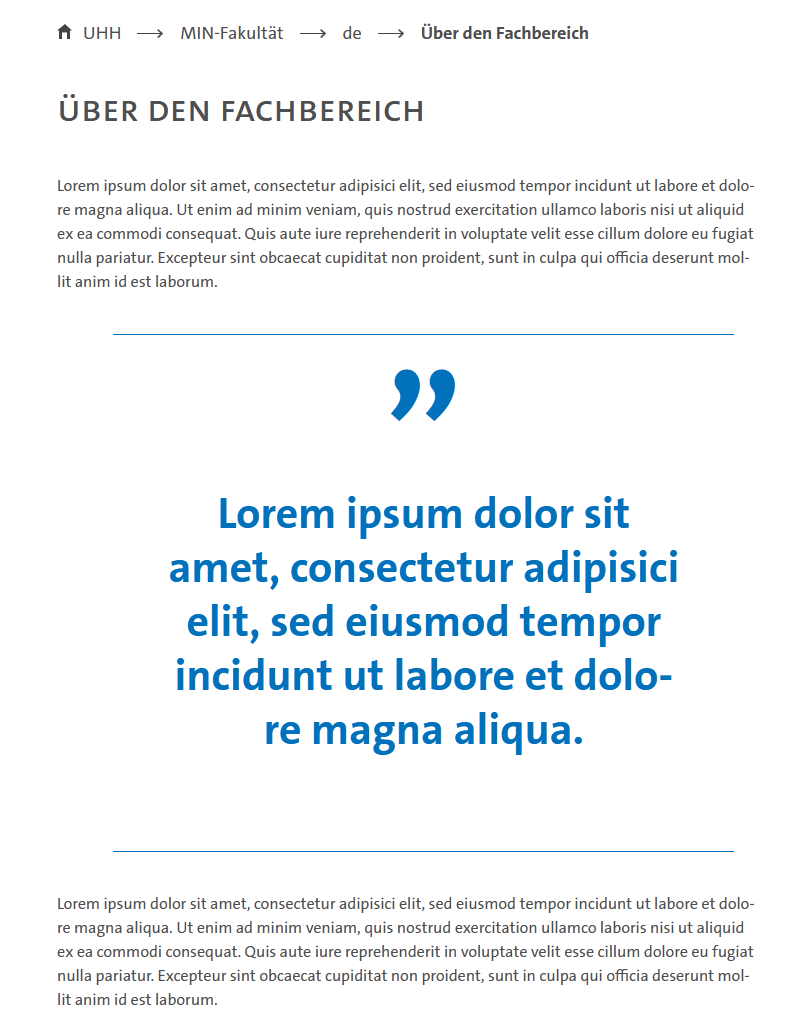
Dann wird das Blockzitat größer dargestellt, farblich hervorgehoben und durch horizontale Linien vom restlichen Inhalt abgegrenzt.

Der Button Zitat erzeugt ein besonders hervorgehobenes Blockzitat.

So sieht ein hervorgehobenes Blockzitat aus.
Achtung!
Beim Wechseln zwischen den beiden Blockzitat-Stilen müssen Sie zunächst die Blockzitat-Formatierung wieder entfernen! Das Entfernen der Formatierung funktioniert in beiden Fällen jeweils genau wie das Formatieren selbst.
Zeilenumbruch einfügen
Mit der Tastenkombinatione Shift + Enter können Sie einen Zeilenumbruch einfügen, ohne einen neuen Absatz zu beginnen.
Satzzeichen formatieren
Mit den Buttons „DE“ und „EN“ in der Menüleiste können Sie Anführungszeichen, Bindestriche o.Ä. deutsch ( z.B. „“) oder englisch (z.B. "") formatieren.
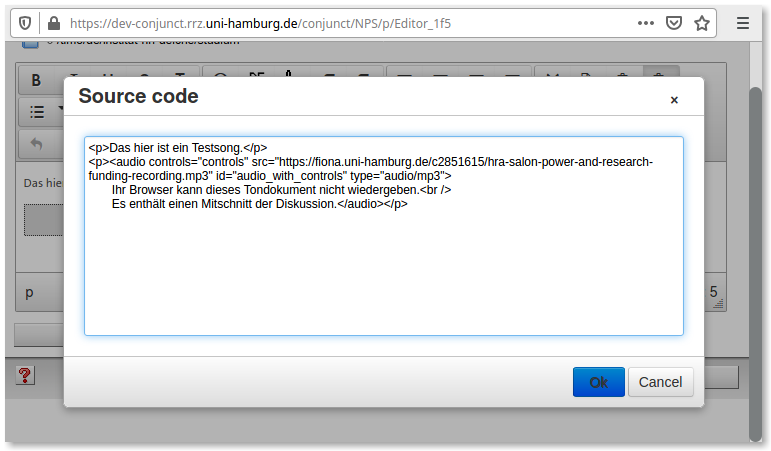
Source code Editor
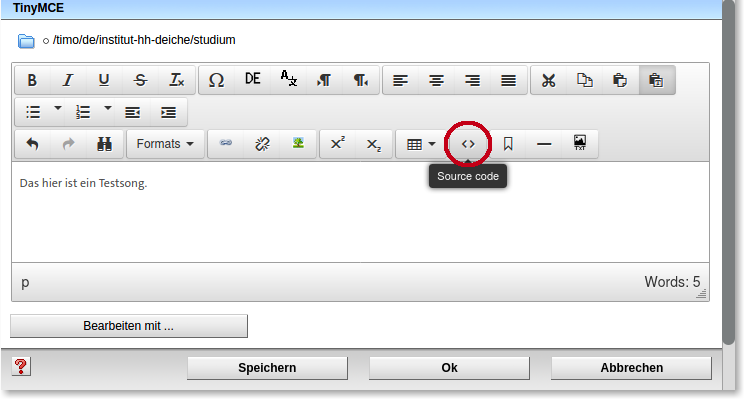
Manchmal muss man auf der Webseite Elemente platzieren, die mit dem tinyMCE nicht oder nicht vollständig abgebildet werden, z.B. Scripte oder Audio. Dafür können Sie im tinyMCE das Symbol für den Quelltext <> auswählen.

Es öffnet sich nun ein neues Fenster, in dem Sie den Quelltext bearbeiten können.