Filterbare Tabelle
Die Fillterbare Tabelle ist eine erweiterte Tabelle, die eine Filter und Suchfunktion unterstützt. Die Tabelle bietet Volltextsuche über den Tabelleninhalt und die Suche und das Filtern sind instantan.
Design unterschied
Standard Tabelle:
| Titel | Datum | Zielgruppe | Ort | Format | Sprache | Text |
| Demo | 18.05.2021 | Alle | Am Rathaus | Präsenz | Deutsch; Englisch; Türkisch | |
| Orgelkonzert | 24.05.2021 | Musikalische Gemeinde | Dom | Präsenz | Deutsch | Professor Lauer spielt Tunder, Bach und Dupré |
Filterbare Tabelle:
| Titel | Datum | Zielgruppe | Ort | Format | Sprache | Text |
|---|---|---|---|---|---|---|
| Demo | 18.05.2021 | Alle | Am Rathaus | Präsenz | Deutsch; Englisch; Türkisch | |
| Orgelkonzert | 24.05.2021 | Musikalische Gemeinde | Dom | Präsenz | Deutsch | Professor Lauer spielt Tunder, Bach und Dupré |
Filterbare Tabelle erstellen
Die filterbare Tabelle sollten Sie nur in einem "Ordner volle Breite" anlegen, da sonst das Layout kaputt geht. Um eine filterbare Tabelle anzulegen, gehen Sie zuerst so vor wie bei einer normalen Tabelle. Sie legen die Anzahl der Spalten und Zeilen fest und befüllen diese mit den notwendigen Daten.
Hinweis
Die letzte Spalte der filterbaren Tabelle wird immer als planer Text ohne Titel ausgespielt. Falls bei Ihrer Tabelle auch die letzte Spalte mit Titel ausgespielt werden soll. Müssen Sie eine extra Spalte anlegen und diese einfach unbefüllt lassen. Wie Sie bei dem Eintrag "Demo" erkennen können fällt die fehlende Spalte Text nicht auf.
Nachdem Sie die standard Tabelle erstellt haben, müssen Sie nun diese in eine fillterbare Tabelle umwandeln und entscheiden, welche Felder gefiltert werden sollen. Hierzu müssen Sie von dem TinyMCE-Editor auf den "Internen Editor" mit dem Source-Code wechseln. Dies können Sie erreichen indem Sie entweder unten auf "Bearbeiten mit..." klicken und "Interner Editor" auswählen oder in der Menüleisten auf das "<>" Feld klicken.
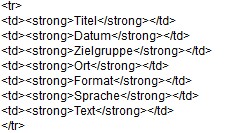
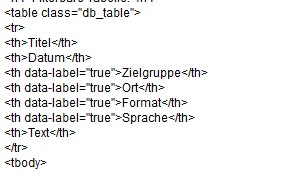
Im Sourcecode müssen Sie nun die Tabellen-Eigenschaften anpassen. Als erstes müssen Sie das Format der Tabelle anpassen. Die erste Zeile der Tablle sollte ungefähr so aussehen: "<table width="65" height="28">" diese Zeilen müssen Sie in "<table class="db_table">" umschreiben. Als nächstes müssen Sie Tabellen-head definieren. Dazu nehmen Sie sich die Zeilen mit den Titeln der Spalten vor. meist sieht diese so aus:

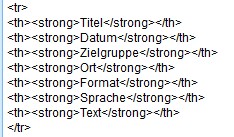
Nun müssen Sie die "<td>" und "</td>" in "<th>" und "</th>" umschreiben. Aber nur die von der Spallte mit den Titeln. Das Ergebnis sollte so aussehen:

Zu guter Letzt müssen Sie noch die Spalten anpassen, die filterbar sein sollen. In diesem Beispiel sollen: Zielgruppe, Ort, Format und Sprache filterbar sein. Für diese Spalten fügen sie beim <th> ein data-label="true" ein. Sodass dort: <th data-label="true"> steht. Das Endergebnis sollte so aussehen: (die <strong> und </strong> können gelöscht werden falls Sie existieren, da der Tabellenhead immer in h2/h3 dargestellt wird.).
Wenn Sie mehrere Werte wie im Demo-Beispiel oben die "Sprache" anzeigen wollen, sollten sie mit einem Semikolon getrennt werden.

Bilder einfügen
DIe fillterbare Tabelle bietet auch ein besonderes Layout für Bilder, wie z.B. Logos.

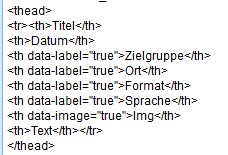
Damit die Bilder wie hier dargestellt angezeigt werden, muss man wieder den Source-Code anpassen. Zu allererst muss man eine Spalte für die Bilder erstellen. Diese darf wieder nicht die letzte Spalte sein. Als nächstes gehen Sie wie oben vor und wechseln in den "Internen Editor". Die neu erstelle Spalte sollte automatisch in den Tabellenhead integriert sein und den <th>-Tag haben. Allerdings, da es sich jetzt um Images geht, fügen wir data-image="true" hinter das "<th" ein. Wenn man den Code ein wenig einrückt sollte Ihr Tabellenhead so aussehen: