5. Gestaltung einer Willkommensseite
Aufbau der Willkommensseite
Die Willkommensseite kann individuell gestaltet werden. Sie ist das Aushängeschild des Webauftritts und das erste was dem Besucher ins Auge fällt. Im Contentstyleguide (PDF) finden Sie Informationen, insbesondere zum Einsatz von Bildern.
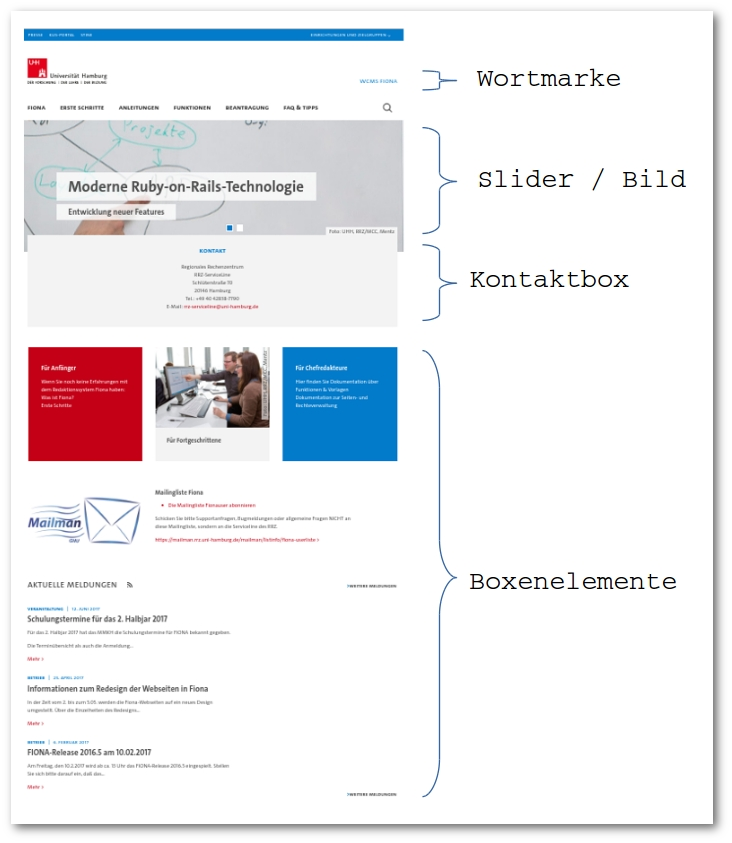
Die Willkommensseite spielt zuerst den Titel oder die Wortmarke neben dem UHH-Logo aus. Es folgt entweder eine Sliderbox oder ein vollbreites Titelbild. Dieses Element kann um eine vollbreite Quicklink- und Kontaktbox ergänzt werden. Dadrunter befindet sich der eigentliche Inhaltsbereich, welcher nur aus einer Spalte besteht, die mit Boxenelementen gefüllt werden kann. Anders als auf normalen Inhaltsseiten gibt es auf der Start-/Willkommensseite keinen Hauptinhalt und auch keine rechte Spalte.
Um die Willkommensseite zu gestalten müssen Sie die Felder im Eigenschaftsbereich des de–Ordners (im Fall einer Subsite: des obersten Ordners) bearbeiten. Die Felder, die Sie dort sehen, sind für die unterschiedlichen Seitenvorlagen verschieden. Eine genaue Erklärung der einzelnen Felder finden Sie in unserem Glossar unter Site-Templates, wenn Sie die verwendete Seitenvorlage auswählen.
Im Folgenden ist das Vorgehen für eine Subsite beschrieben.
Titel und Kurztitel bearbeiten
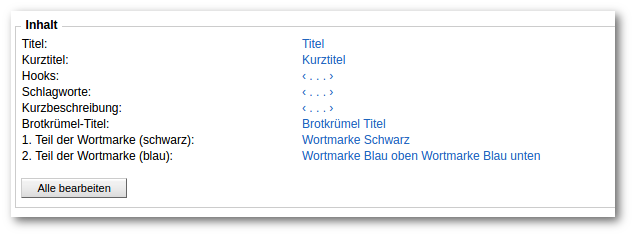
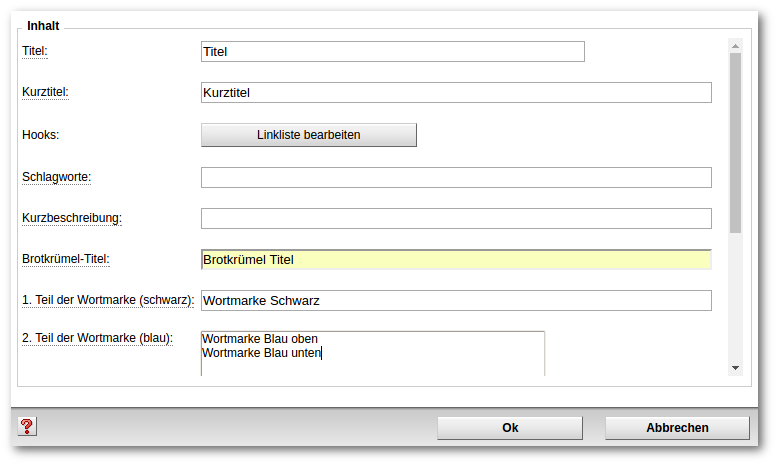
Im Eigenschaftsbereich können Sie den Titel, den Kurztitel, den Brotkrümeltitel und die Wortmarken bearbeiten.

Sie können einzelne Felder bearbeiten, indem Sie den blauen Text anklicken, oder alle Felder aufeinmal bearbeiten, indem Sie "Alle bearbeiten" wählen.

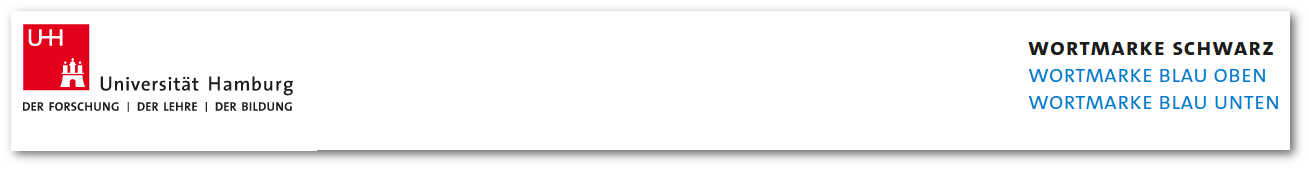
Die Änderungen können Sie direkt in der Vorschau  betrachten:
betrachten:

Einfügen eines Titelbildes
Sie können im Titelbildbereich entweder einen Slider einfügen, der mehrere Bilder enthält (sogennante Slides) oder Sie fügen ein statisches Bild ein, dass auf die Unterseiten weitervererbt wird. Bilder spielen eine sehr wichtige Rolle im gesamten Layout, lesen Sie deshalb hier wichtige Informationen zum Umgang mit Bildern in FIONA. Alle Bilder müssen in drei Auflösungen zur Verfügung gestellt werden:
Vollbreites Bild für Inhaltsseiten:
| Funktion | Auflösung |
| Bild Desktop: | 2190 x 400 px |
| Bild Tablet | 1200 x 300 px |
| Bild Mobil | 640 x 200 px |
Slider:
| Funktion | Auflösung |
| Bild Desktop: | 2190 x 450 px |
| Bild Tablet | 1200 x 400 px |
| Bild Mobil | 640 x 400 px |
Denken Sie daran, dass Sie die Bilder vorher in der benötigten Pixelgröße bereitstellen. Nutzen Sie dafür ein beliebiges Bildbearbeitungsprogramm oder das Fiona-Bildzuschnitt-Tool. Nachdem Sie das Bild in die richtige Größe gebracht haben müssen Sie es nur noch in das Fiona-Dateisystem importieren, und können es einbinden.
Vollbreites Bild

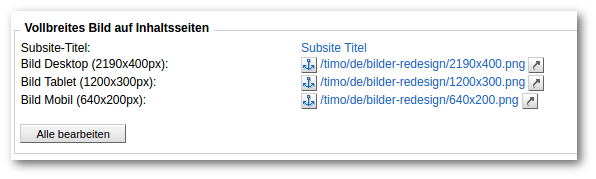
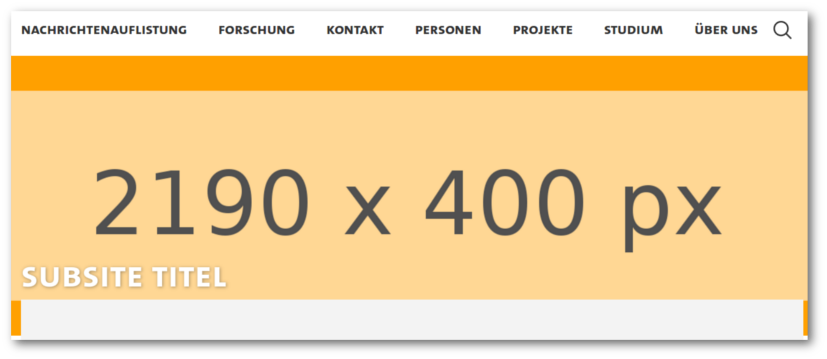
Im Eingeschaftsbereich Ihrer Subsite-Seitenvorlage finden Sie die Feldgruppe Vollbreites Bild auf Inhaltsseiten. Dort können Sie auf die Bilder verlinken, die Sie zuvor importiert haben und einen Subsite-Titel festlegen. Der Titel und die Bilder werden auf alle Unterseiten vererbt, bis ein neuer Titel und neue Bilder festgelegt werden. Auf der Startseite werden Sie nur angezeigt, wenn parallel kein Slider angelegt wurde! Das Ergebnis sieht so aus:

Slider
Zusätzlich kann ein Slider festgelegt werden. Dieser wird mithilfe weiterer Ordner unterhalb der Subsite-Seitenvorlage angelegt. Folgen Sie dafür dieser Vorlagenbeschreibung.
Quicklink/-Kontaktbox

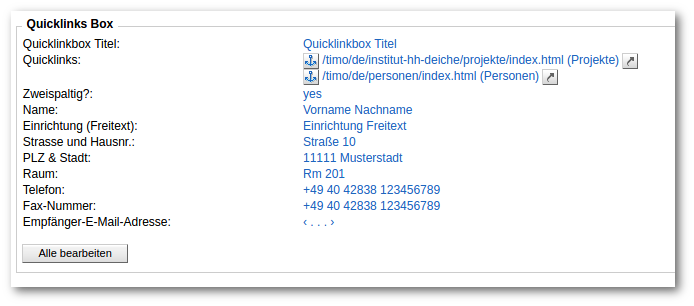
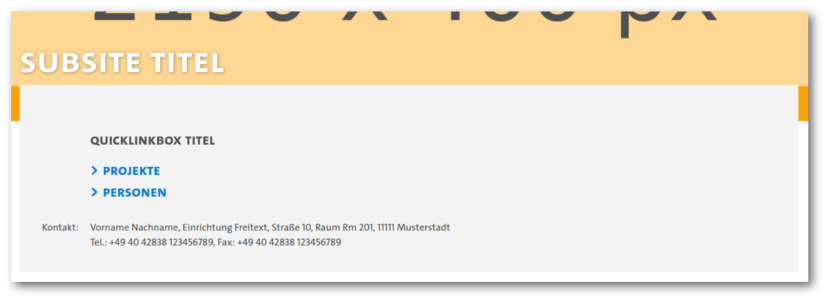
Zusätzlich lässt sich unterhalb des Titelbildes eine Quicklinkbox anzeigen, die Links und Kontaktinformationen enthalten kann. Sie finden die Feldgruppe Quicklinks Box im Eigenschaftsbereich der Subsite-Seitenvorlage. Eine genaue Erklärung zu den einzelnen Feldern können Sie der Vorlagenbeschreibung entnehmen.
So werden die Eingaben ausgespielt:

Boxenelemente einfügen
Unterhalb des Titelbildes können jetzt verschiedene Elemente angeordnet werden, z.B. eine Kalenderbox oder eine Kontaktbox. Diese Elemente werden in FIONA Boxen genannt und können in beliebiger Reihenfolge auf einer normalen Seite angeordnet werden.
Für weitere Informationen:
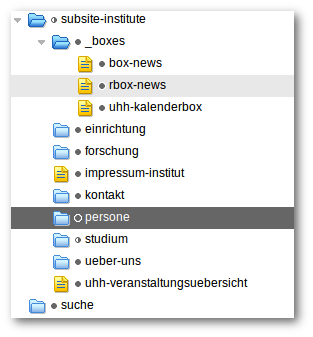
Um Boxen anzulegen müssen Sie unterhalb der Seite, auf der die Boxen ausgespielt werden sollen, einen Ordner der Vorlage Ordner für Boxen einfügen (kein Standard-Ordner!). Dieser Ordner muss den Namen _boxes tragen. Unterhalb dieses Ordner können dann neue Ordner und Dokumente mit verschiedenen Vorlagen angelegt werden. Diese stellen dann eine Box dar.

Im Screenshot ist die hierarchische Struktur zu erkennen:
- subsite-institute: Der oberste Ordner der Subsite mit der gleichnamigen Vorlage Subsite
- _boxes: Der Container für Boxenelemente ist ein Ordner der Vorlage Ordner für Boxen und liegt unterhalb der Subsite.
- box-news/rbox-news/uhh-kalenderbox: Die Dokumente sind nach ihren Vorlagen benannt. Sie stellen die eigentlichen Boxenelemente dar.
- _boxes: Der Container für Boxenelemente ist ein Ordner der Vorlage Ordner für Boxen und liegt unterhalb der Subsite.
Jedes Boxenelement hat unterschiedliche Felder über die es bearbeitet und konfiguriert werden kann. Fast alle Boxenelmente verfügen aber über das Feld Position im Menü:*. Es ist ein Pflichtfeld und legt die Reihenfolge mehrer Boxenelemente in der gleichen Spalte fest. So wird die Box mit der Positionsnummer 1 vor der Box mit der Positionsnummer 3 angezeigt.
Es ist folgendes Vorgehen zu empfehlen:
- Verschaffen Sie sich z.B. auf anderen FIONA Seiten einen Überblick darüber, welche Boxen es gibt.
- Überlegen Sie sich, welche Boxen den Inhalt, den Sie präsentieren möchten, am besten darstellen können.
- Suchen Sie in der Dokumentation das entsprechende Boxenelement heraus und lesen Sie die Hinweise zum Anlegen.