Linkverwaltung
Das WCMS Fiona verfügt über eine interne Linkverwaltung. Das bedeutet, dass Links im System auch beim Verschieben oder Umbenennen von Dateien erhalten bleiben. Interne Links werden automatisch auf Gültigkeit überprüft und fehlerhafte Links vom System gemeldet.
Auch wenn Sie Links über die Grenzen eines Virtuellen Hosts (Ihr erster / oberster Ordner) im Redaktionssystem setzen können, so werden diese Links nach Freigabe nicht funktionieren! Sie müssen diese Links wie externe Links behandeln (die sie, technisch gesehen, auch sind), und in folgender Form eingeben: https://www.zieladresse.de
Die einfachste Methode der internen Verlinkung ermöglicht der integrierte HTML-Editor. Die Detailansicht ermöglicht, die Links auf die Webseite enthaltenen Links zu verwalten. Dies ist insbesondere nützlich, um Fehler in der internen Verlinkung zu beheben oder herauszufinden, welche Dateien auf die aktuelle verweisen.
Einfügen von Links mit dem TinyMCE-Editor
Sie können Links über den TinyMCE-Editor einfügen, indem Sie die gewünschte Textstelle markieren und auf das Link-Symbol (die Kettenglieder) in der Werkzeugleiste klicken.
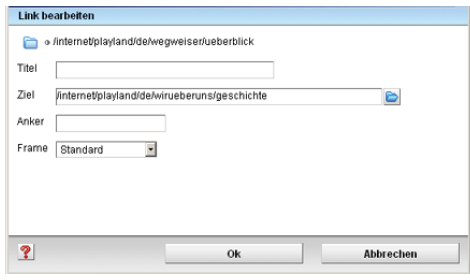
Es öffnet sich ein Dialog, mit welchem Links bearbeitet werden können.

- Titel
- Links können einen Titel haben, den die meisten Browser als Tooltip anzeigen.
- Ziel
- Das Ziel eines Links kann intern oder extern sein. Interne Links verweisen auf eine Datei in ihrer Webseite. Beispiel:
/de/Mitarbeiter/Max_Mustermann.html
Externe Links sind URLs, die auf ein beliebiges Ziel außerhalb Ihrer Webseite verweisen. Wie z. B. auf die Wikipedia-Webseite, eine E-Mailadresse oder eine Telefonnummer. Beispiele:
http://www.wikipedia.de/ mailto:max@mustermann.de
tel:+494042838123456 - Anker
- Der Anker ist eine Marke innerhalb einer Datei, womit man auf eine bestimmte Position auf einer Webseite springen kann. Beispiel:
http://de.wikipedia.org/wiki/Universit%C3%A4t_Hamburg#Geschichte
Dieser Link springt direkt zum Abschnitt Geschichte auf der Wikipedia-Seite Universität Hamburg.
Achtung: Wenn Sie einen Link auf ein Boxenelement setzen wollen, und in diesem Boxenelement einen Anker ansprechen wollen, müssen Sie auf den darüberliegenden Standard-Ordner verlinken. Dort tragen Sie den Ankernamen in das Ankerfeld des Linkdialogs ein. - Frame
- Mit Angabe bei Frame können Sie bestimmen. Ob der Link im selben Fenster oder einem neuen erscheinen soll.
- Mit dem Wert "Neues Fenster" können Sie den Link in einem externen Fenster anzeigen lassen. Dies ist sinnvoll bei direkten Links auf PDFs oder externe Seiten.
Klicken Sie abschließend auf OK, um zur vorausgegangenen Seite zurückzukehren. Schließen Sie dort die Eingabe der Linkdaten wiederum mit OK ab.
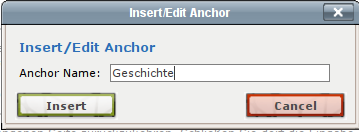
Anker für Links setzen (nur TinyMCE-Editor)
Um einen Anker im Dokument zu setzen, gehen Sie im TinyMCE-Editor auf die Schaltfläche mit dem Ankersymbol ![]() . Der "Anchor Name" entspricht dem "Anker" in dem Link-Dialogfenster.
. Der "Anchor Name" entspricht dem "Anker" in dem Link-Dialogfenster.

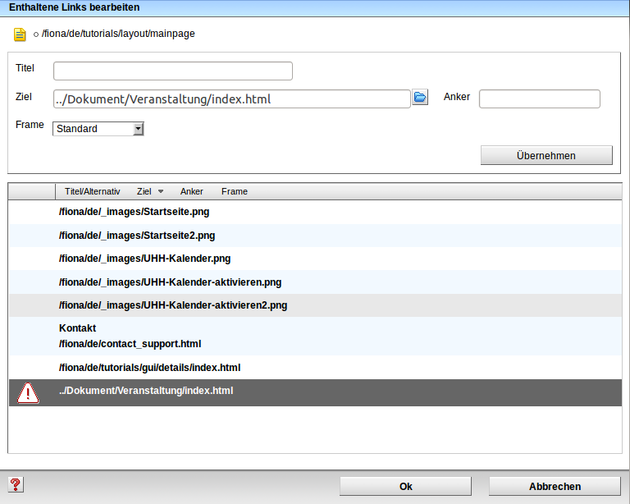
Linkverwaltung im Dokument
Über die Detailansicht können Sie sich alle Referenzen eines Dokuments oder eines Ordners anzeigen lassen. Das CMS verwaltet interne Links weitgehend automatisch, d.h. wenn eine Datei verschoben wird, wird die Verlinkung in Dateien, die darauf verweisen, automatisch angepasst. Das gilt nicht nur für die Verlinkung von Textdateien, auch Grafiken und und andere Dateien werden einer automatischen Überprüfung unterzogen.

Fehlerhafte Links werden in dem Dialog mit einem Warnsymbol gekennzeichnet. Sie können den Link aktualisieren, indem Sie ihn auswählen, das Linkziel ändern und auf die Schaltfläche übernehmen klicken.
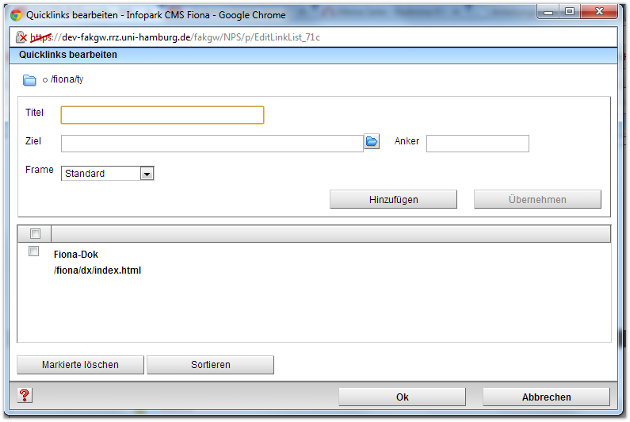
Der Link-Dialog in den Eigenschaften
In den Eigenschaften der Seitenvorlagen, der Standard-Ordner oder der Standard-Dokumente gibt es eine Option einen, mehrere Quicklinks oder auch normale Links hinter Bildern hinzuzüfügen. Dieser Dialog weicht minimal von den anderen ab:

Titel, Ziel, Anker und Frame sind wie oben beschrieben zu nutzen. Wichtig ist hier, dass Sie nach Eintragung auf Hinzufügen klicken, damit der Link übernommen wird. Erst danach sollten Sie mit OK bestätigen.
Links als Buttons
Mithilfe der HTML-Klasse calltoaction können Sie Links als Buttons darstellen lassen (gilt nicht für neue Themen-/Inhaltsseiten, Landing pages).
Öffnen Sie dazu im TinyMCE nach dem erstellen eines Links den Quellcode-Editor ("<>") und scrollen zu der stelle im Quellcode, die den gerade erstelltemn Link repräsentiert (Links beginnen in HTML immer mit <a und enden immer mit </a>).
Fügen Sie dem Link nun die HTML-Klasse calltoaction hinzu, indem sie folgende Änderung vornehmen:
Alter Quellcode:<a href="index.html#link" title="Linktitel">Linktext</a>
Neuer Quellcode:<a class="calltoaction" href="index.html#link" title="Linktitel">Linktext</a>
Die Änderung im Quellcode wirkt sich dann im Erscheinungsbild wie folgt aus:
