Kalender in FIONA einbinden
Der Veranstaltungskalender ermöglicht es Ihnen bevorstehende Veranstaltungen in FIONA einzubinden. Dadurch ist er für viele Webseiten von Einrichtungen und Institute der UHH eine sinnvolle Ergänzung zum News-Verzeichnis.
Diese Anleitung zeigt Ihnen, wie Sie Ihren Veranstaltungskalender in wenigen Schritten mit Ihrer FIONA Seite verknüpfen können. Dabei werden wir verschiedene Vorlagen benutzen, aber nur die gerade benötigten Eigenschaften der Vorlagen erklären. Eine genaue Erklärung aller Eigenschaften einer Vorlage finden Sie in der zugehörigen Vorlagendokumentation.
Inhalt
- Konzept
- Veranstaltungsuebersicht anlegen
- Boxenelement auf der Startseite ausgeben
Konzept
Damit der Veranstaltungskalender in FIONA funktioniert, muss zuerst ein Dokument der Vorlage UHH-Kalender Veranstaltungsübersicht angelegt werden. Diese Vorlage wird mit dem gewünschten Veranstaltungskalender verknüpft. Es stellt eine eigene Seite auf Ihrer Webseite dar, auf der die Veranstaltungen des verknüpften Kalenders angezeigt werden. Zusätzlich lässt sich noch ein Archiv mit vergangenen Veranstaltungen anzeigen, das automatisch vom System generiert wird.
Das Dokument mit der Vorlage UHH-Kalender Veranstaltungsübersicht wird auch „Kalenderquelle“ genannt. Einige Boxenelemente können mit der Vorlage verknüpft werden und stellen dann die Veranstaltungen aus der „Kalenderquelle“ z.B. auf der Startseite dar.
Dafür gibt es diese Boxenelemente: UHH-Kalenderbox (rechte Spalte), UHH-Kalenderbox und UHH-Kalenderslider.
Veranstaltungsübersicht
Um den Veranstaltungskalender mit FIONA zu verknüpfen, müssen Sie zuerst eine UHH-Kalender Veranstaltungsübersicht erstellen.

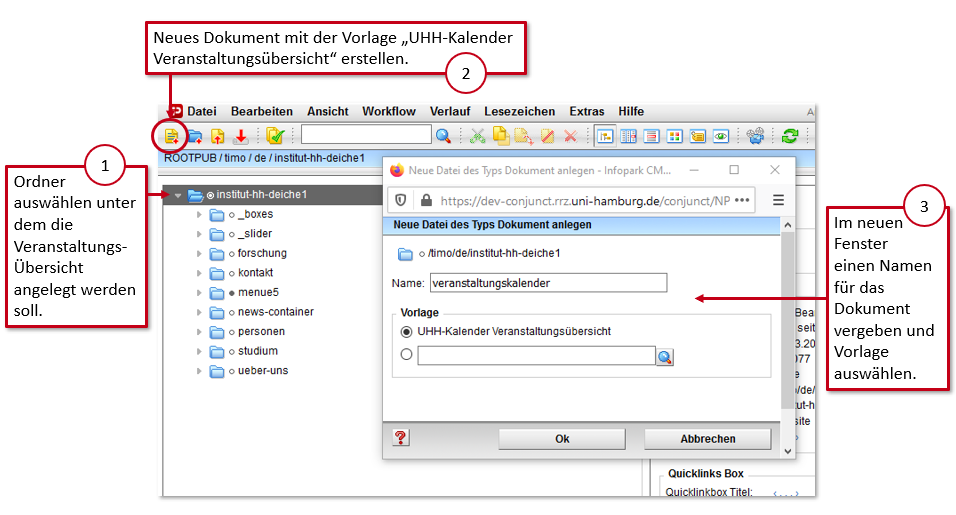
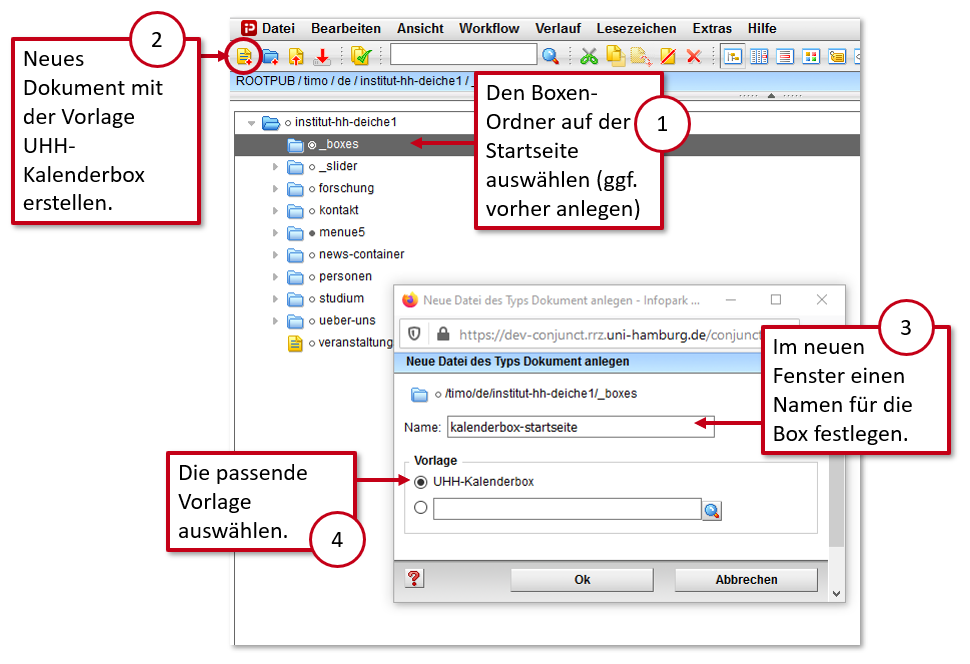
Gehen Sie dafür in vier Schritten vor (s. Bild):
- Wählen Sie den Ordner aus, unter dem die neue Seite angelegt werden soll. In unserem Beispiel ist es die Startseite eines Instituts.
- Erstellen Sie ein neues Dokument mit der Vorlage UHH–Kalender Veranstaltungsübersicht.
- Es öffnet sich ein neues Fenster. Vergeben Sie dort einen Namen für die Seite. Wie jeder Name in FIONA darf er nur Kleinbuchstaben, Zahlen und das Minuszeichen enthalten.
- Wählen Sie außerdem die passende Vorlage UHH-Kalender-Veranstaltungsübersicht aus. Ggf. müssen Sie dafür auf das Lupen-Symbol gehen und aus der Liste die Vorlage auswählen.
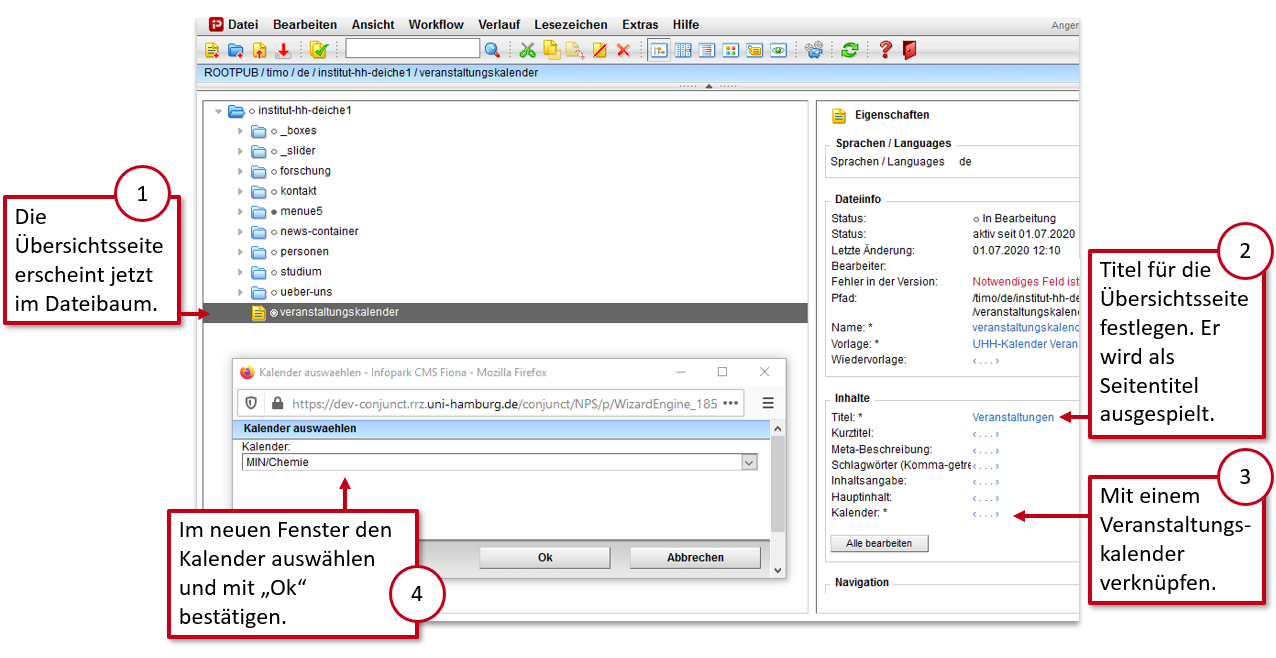
Im nächsten Schritt müssen die Eigenschaften der Übersichtsseite ausgefüllt werden. Dabei wird die Seite mit dem gewünschten Veranstaltungskalender verknüpft.

Legen Sie zuerst einen Titel für die Übersichtsseite fest. Der Titel erscheint am Ende auf Webseite. Verknüpfen Sie danach den Kalender. Es öffnet sich ein neues Fenster. Aus einem Dropdown können Sie den gewünschten Kalender auswählen. Im Beispiel wählen wir den Kalender „MIN/Chemie“ aus.
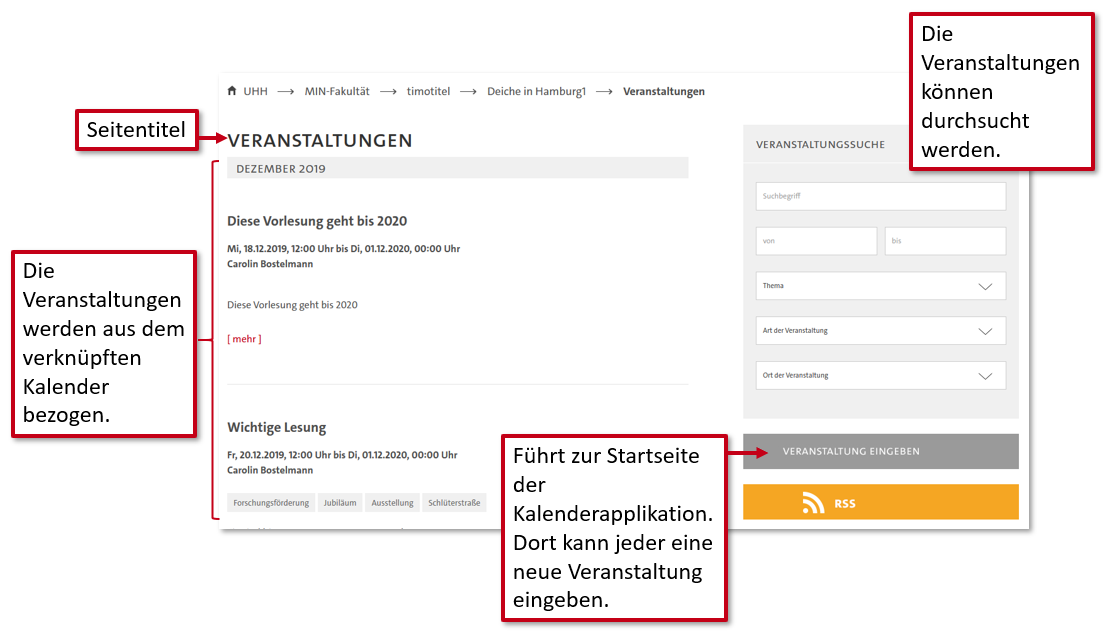
Danach ist unsere Veranstaltungsübersicht angelegt. In der Vorschau ( ) können wir uns die Seite ansehen:
) können wir uns die Seite ansehen:

Boxenelement auf der Startseite ausgeben
Die Veranstaltungen können nicht nur auf der Veranstaltungsübersichts-Seite ausgegeben werden, sondern auch auf Start- und Inhaltsseiten. Dazu braucht es passende Boxenelemente, die mit der Veranstaltungsübersicht verknüpft sind. In diesem Fall legen wir eine UHH-Kalenderbox auf der Startseite des Instituts an. Dazu gehen wir wieder in mehreren Schritten vor.

Wählen Sie den Boxen-Ordner unter der Startseite aus und legen Sie dort ein neues Dokument an. Vergeben Sie einen Namen (Kleinbuchstaben, Zahlen und das Minuszeichen sind erlaubt). Außerdem müssen Sie die Vorlage UHH-Kalenderbox auswählen. Falls diese bei Ihnen noch nicht angezeigt wird, müssen Sie diese über das Lupen-Symbol auswählen. Nach einem Klick auf „Ok“ ist die Vorlage angelegt.
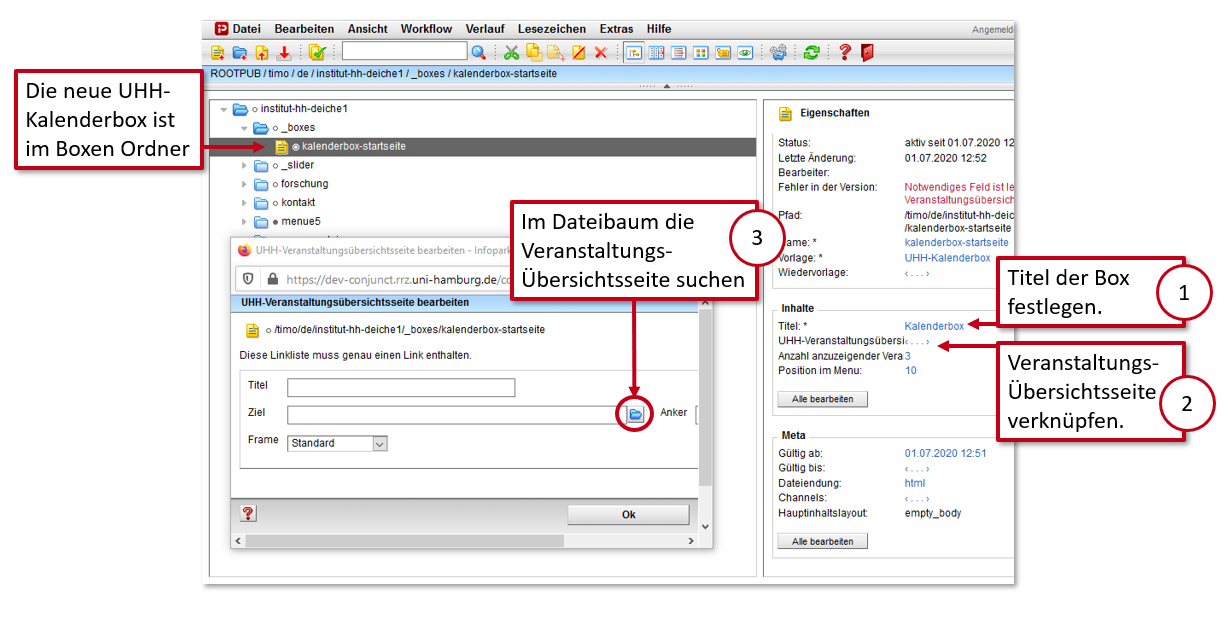
Als nächstes müssen einige Eigenschaften der Vorlage ausgefüllt werden:

Wir füllen das Feld für den Titel aus. Er wird später auf der Webseite ausgegeben. Außerdem verknüpfen wir die zuvor angelegte Veranstaltungs-Übersichtsseite. Dafür suchen wir in dem neuen Fenster im Dateibaum das Dokument heraus. Nach zwei Klicks auf "Ok" ist das Boxenelement passend eingerichtet.
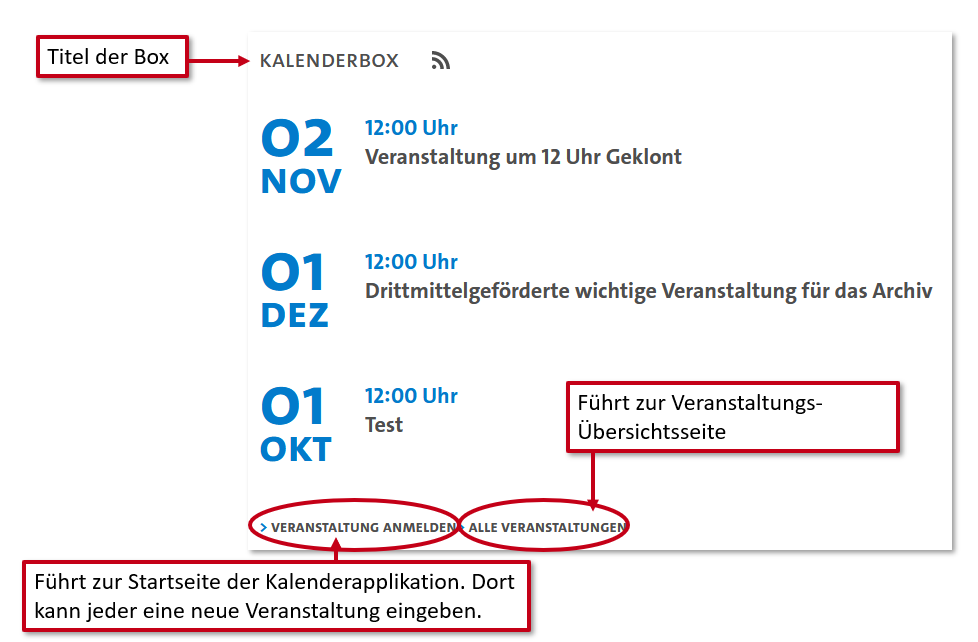
Zuletzt können wir die Startseite ebenfalls in der Vorschau betrachten: