UHH-Kalenderslider
1. Allgemeines
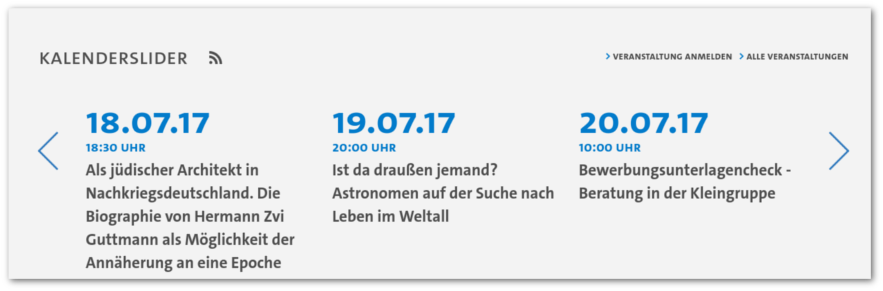
Die Vorlage Kalenderslider stellt einen horizontalen Kalender auf Startseiten dar, dessen Einträge horizontal durchgescrollt werden können. Er greift auf Einträge aus den zentralen Veranstaltungskalendern zurück. Es ist deshalb notwendig, dass ein Dokument mit der Vorlage UHH-Kalender Veranstaltungsübersicht vorhanden ist, da in diesem der verwendete Kalender festgelegt ist. Wie Sie einen solchen Veranstaltungskalender anlegen und administrieren können, erfahren Sie hier.
2. Anlegen der Vorlage
Um eine Bildergalerie, neu anzulegen:
- legen Sie unterhalb einer Seitenvorlage (Startseite) einen
 Ordner mit der Vorlage Ordner für Boxen (Name "_boxes") an (falls nicht vorhanden)
Ordner mit der Vorlage Ordner für Boxen (Name "_boxes") an (falls nicht vorhanden) - legen Sie darin
 Dokumente mit der Vorlage Kalenderslider an
Dokumente mit der Vorlage Kalenderslider an - legen Sie zusätzlich (falls nicht vorhanden) ein Dokument
 mit der Vorlage UHH-Kalender Veranstaltungsübersicht an
mit der Vorlage UHH-Kalender Veranstaltungsübersicht an
3. Verwendung
Der Kalenderslider kann nur auf Startseiten (Seitenvorlagen) verwendet werden, nicht auf Inhaltsseiten.
4. Felder der Vorlage
| Inhalte | |
| Titel: (Pflichtfeld) | Geben Sie hier einen Titel ein, der über den Kalendereinträgen ausgespielt wird. |
| UHH-Veranstaltungsübersichtsseite: (Pflichtfeld) | Wählen Sie mithilfe des Link-Dialogs im Fiona-Dateibaum ein Dokument mit der Vorlage UHH-Kalender Veranstaltungsübersicht aus. Dieses enthält Informationen darüber, welcher Veranstaltungskalender genutzt wird. |
| Grauer Hintergrund?: | Im Fall von "yes" wird der Kalender mit einem grauen Hintergrund versehen. |
| Position im Menü: (Pflichtfeld) | Verändert die Reihenfolge, in der das Element angezeigt wird. Das Boxenelement mit dem kleinsten Zahlenwert wird auf der Seite an oberster Stelle angezeigt. Tipp: Nutzen Sie fünfer Schritte (5 - 10 - 15). So können Sie einfacher neue Elemente zwischen alten Elementen positionieren. |