Bottom-Teaser
Release 2015.1
Der Bottom-Teaser wird mit dem Release 2015.1 eingespielt werden. Er steht dann auf den Start- und Inhaltsseiten zur Verfügung.
Der Bottom-Teaser wird separiert vom übrigen Inhalt der linken Spalte dargestellt!
Der Bottom Teaser kann auf jeder Seite ausgespielt werden. Um einen Bottom Teaser anzulegen, gehen Sie wie folgt vor:
- Legen Sie, falls noch nicht vorhanden, einen _boxes Ordner an
- Wählen Sie den _boxes Ordner aus
- Legen Sie ein neues Dokument der Vorlage Bottom Teaser an
- Befüllen Sie die Felder
- Geben Sie den Bottom Teaser und gegebenenfalls den _boxes Ordner frei
1. Anlegen der Vorlage
Zunächst müssen Sie zu dem gewünschten Ordner, in dem der Bottom Teaser ausgespielt werden soll, navigieren. Wählen Sie dann den darunterliegenden _boxes Ordner aus, oder legen Sie einen an, falls noch kein _boxes Ordner existiert. Nach Anwahl des _boxes Ordners können Sie über das "Dokument anlegen" Symbol  ein neues Inhaltselement hinzufügen.
ein neues Inhaltselement hinzufügen.
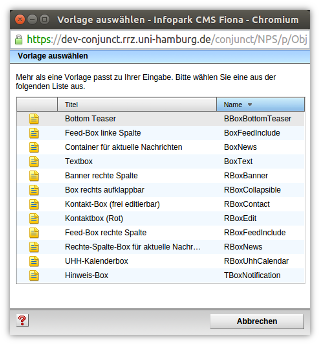
Wählen Sie im folgenden Dialog die Vorlage Bottom Teaser aus. Falls Sie diese nicht sehen, klicken Sie auf das Symbol der Lupe, um eine leere Suche durchzuführen. Dann sollten Sie folgende Auswahl sehen:

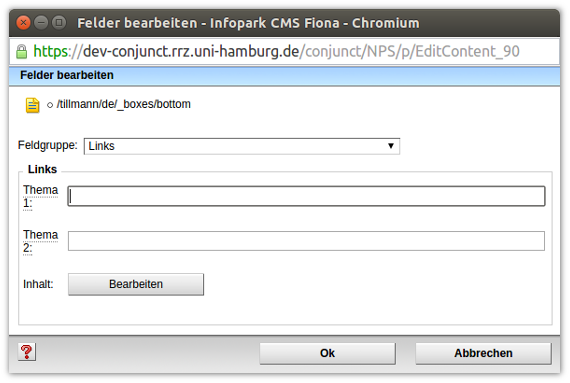
Nach Auswahl des Bottom Teasers können Sie mit „Ok“ bestätigen und einen Namen vergeben. Der folgende Dialog gibt Ihnen die Möglichkeit bereits jetzt für die einzelnen Feldgruppen Werte zu vergeben:

Sie können hier für die links ausgespielte Spalte Einträge vornehmen, oder Sie bestätigen bereits jetzt mit „Ok“ und vollenden das Anlegen.
2. Die Felder
Der Bottom Teaser weist folgende Felder auf:
Hinweis: Da der Bottom-Teaser immer am Seitenende dargestellt wird, hat das Feld "Position im Menü" keine Funktion.
| Feldname | Beschreibung |
| Gruppe Links: | Dies ist die Feldgruppe, die die linke Spalte steuert. |
| Thema 1: | Hier können Sie eine Überschrift vergeben. Diese wird fett ausgespielt. |
| Thema 2: | Das zweite Thema wird neben dem ersten Thema über dem Inhalt des Teasers angezeigt. |
| Inhalt: | Im Inhalt können Sie wie gewohnt über den TinyMCE den Hauptinhalt eingeben. |
| Gruppe Mitte: | |
| Thema 1: | Hier können Sie eine Überschrift vergeben. Diese wird fett ausgespielt. |
| Thema 2: | Das zweite Thema wird neben dem ersten Thema über dem Inhalt des Teasers angezeigt. |
| Inhalt: | Im Inhalt können Sie wie gewohnt über den TinyMCE den Hauptinhalt eingeben. |
| Gruppe Rechts: | |
| Thema 1: | Hier können Sie eine Überschrift vergeben. Diese wird fett ausgespielt. |
| Thema 2: | Das zweite Thema wird neben dem ersten Thema über dem Inhalt des Teasers angezeigt. |
| Inhalt: | Im Inhalt können Sie wie gewohnt über den TinyMCE den Hauptinhalt eingeben. |
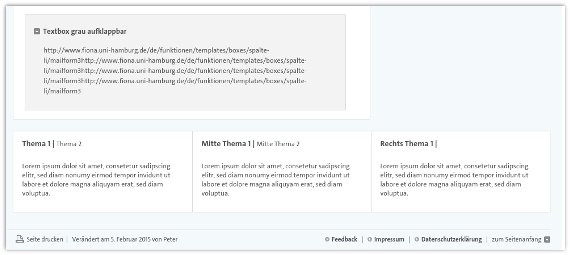
Beispielhaft kann der Bottom Teaser so aussehen: