Video-Bereich (Startseiten)
1. Allgemeines
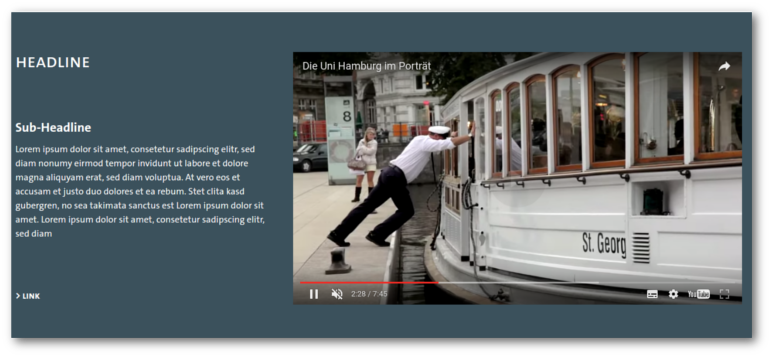
Über den Video-Bereich können HTML5-Videos (z.B. von Lecture2Go) einfach auf Startseiten integriert werden. Die Box enthält neben dem Video auch einen Bereich für einen Text mit Überschrift. Anleitungen zum Einfügen von Youtube- und Lecture2Go-Videos finden Sie unter 4. Felder der Vorlage.
Für Youtube Videos muss ein Bild hinterlegt werden. Dieses wird angezeigt, bevor das Video abgespielt wird. Das Video wird erst geladen und abgespielt, wenn der Seiten-Besucher bestätigt, dass er weiß, dass Daten übertragen werden.
2. Anlegen der Vorlage
- Legen Sie einen
 Ordner mit der Vorlage Ordner für Boxen (Name "_boxes") an (falls nicht vorhanden)
Ordner mit der Vorlage Ordner für Boxen (Name "_boxes") an (falls nicht vorhanden) - Legen Sie darin ein
 Dokument mit der Vorlage Video-Bereich an
Dokument mit der Vorlage Video-Bereich an
3. Verwendung
Die Video-Box ist nur auf Startseiten zulässig und nicht auf Inhaltsseiten (Seitenvorlagen).
4. Felder der Vorlage
| Inhalt | |
| Headline: | Geben Sie hier eine Überschrift ein. |
| Sub-Headline | Geben Sie hier eine zweite Überschrift ein. |
| Text: | Geben Sie hier einen Text ein, der neben dem Video dargestellt wird. Hierfür steht nicht der TinyMCE-Editor zur Verfügung. |
| Link zur Übersichtsseite: | Legen Sie über den Link-Dialog einen externen oder internen Link fest, der unterhalb des Textes angezeigt wird. Legen Sie im Linkdialog ggf. auch einen Link-Titel fest. Dieser wird anstatt der URL ausgegeben. |
| Position im Menu (Pflichtfeld) | Verändert die Reihenfolge, in der das Element angezeigt wird. Das Boxenelement mit dem kleinsten Zahlenwert wird auf der Seite an oberster Stelle angezeigt. Tipp: Nutzen Sie Fünferschritte (5–10–15). So können Sie einfacher neue Elemente zwischen alten Elementen positionieren. Der Standard-Wert ist 50. |
| Lecture2Go Video | |
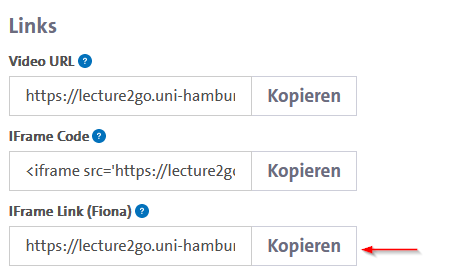
| Lecture2Go Video-URL |
Tragen Sie hier den Lecture2Go iFrame-Link ein. Diesen finden Sie direkt unter dem Lecture2Go-Video im Bereich "Teilen" unter Links.  |
| YouTube Video | |
| Bild (733x414px) | Verweisen Sie hier auf ein Bild im Fiona-Dateibaum. Es muss eine Größe von 733 x 414 px haben. Informationen zum Upload von Bildern finden Sie hier. Wenn sie kein Lecture2Go-Video verwenden, ist dieses Feld ein Pflichtfeld. |
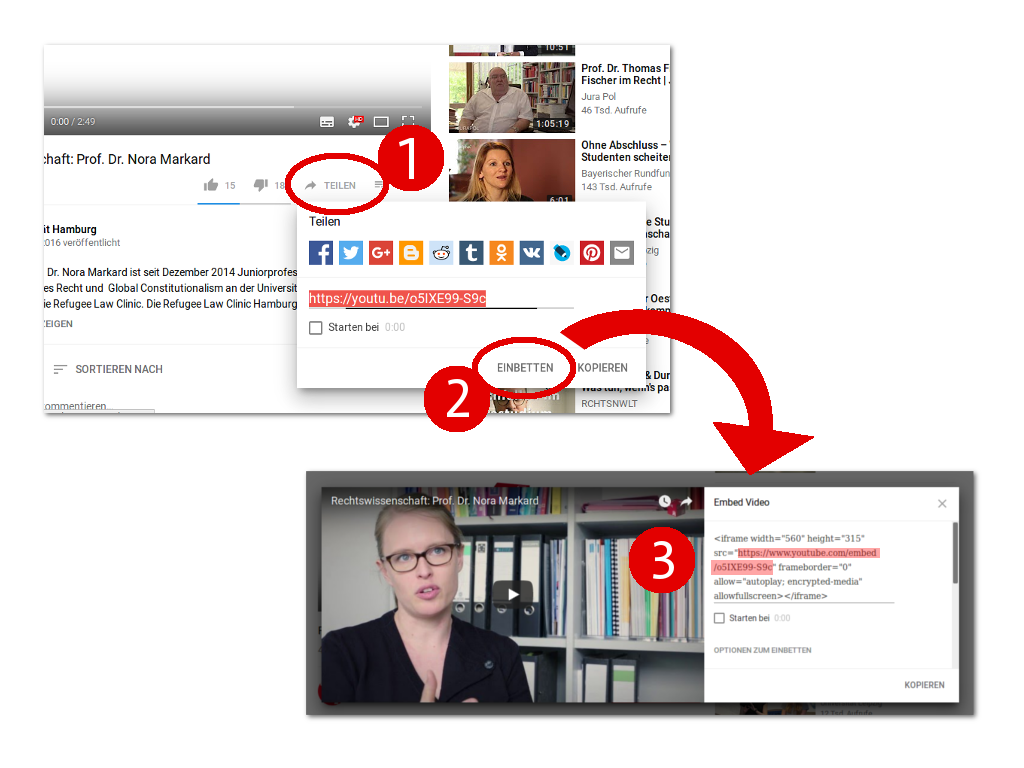
| Youtube Video-URL |
Fügen Sie hier einen Youtube-Link ein.
Alt: https://www.youtube.com/embed/o5IXE99-S9c Neu: https://www.youtube-nocookie.com/embed/o5IXE99-S9c?autoplay=1 Fügen Sie die neue URL ein.
Sie können in diesem Feld auch URLs anderer Video-Plattformen (z.B. Vimeo) angeben. |