Standard-Ordner
1. Allgemeines
Ein Standard-Ordner stellt im WCMS die grundlegende Form einer Webseite dar. Er kann weitere Ordner aufnehmen und bildet so eine Hierarchie. Diese Hierarchie wird über die Namen der Ordner auch in der URL abgebildet. http://www.fiona.uni-hamburg.de/funktionen/templates/standard-ordner bedeutet, dass der Ordner mit dem Namen "standard-ordner" unterhalb des Ordners "templates" liegt, der wiederum unterhalb von "funktionen" angelegt wurde.
2. Anlegen der Vorlage
Um einen Standard-Ordner zu erstellen:
- Legen Sie einen Ordner
 mit der Vorlage Standard-Ordner in der Werkzeugleiste an oder im Menü durch Datei » Neuer Ordner....
mit der Vorlage Standard-Ordner in der Werkzeugleiste an oder im Menü durch Datei » Neuer Ordner....
3. Verwendung
4. Felder der Vorlage
| Dateiinfo | |
| Status: | Hier können Sie die jeweilige Version ablesen. Siehe auch die Erklärung zur Versionierung. |
| Status: | Hier wird angezeigt seit wann die Seite aktiv ist. |
| Letzte Änderung: | Hier erscheint wann die letzte Änderung vorgenommen wurde. |
| Bearbeiter: | Hier erscheint der Name des Bearbeiters, der zuletzt Änderungen vorgenommen hat. |
| Fehler in der Version: | Hier werden Fehler in der Version angezeigt, die eine Freigabe verhindern. Lesen Sie sich diese durch und beheben Sie diese. Vollständigkeitscheck fehlgeschlagen: "Name" darf keine Großbuchstaben enthalten sagt zum Beispiel aus, dass das Feld "Name" keine Großbuchstaben enthalten darf. Korrigieren Sie das Feld und die Fehlermeldung sollte verschwinden. |
| Pfad: | Hier wird Ihnen der Pfad ausgehend vom obersten Punkt angezeigt. In obigem Beispiel: /fiona/de/funktionen/templates/folder |
| Name: * | Pflichtfeld. Geben Sie hier einen Namen für das Dokument ein. Der Name ist gleichzeitig Teil der URL und darf daher keine Großbuchstaben, Unterstriche und Sonderzeichen enthalten. |
| Vorlage: * | Pflichtfeld. Hier können Sie die Vorlage auswählen. Bitte vermeiden Sie es, die Vorlage im Nachhinein zu ändern, da dies zu Fehlern führen kann. |
| Wiedervorlage: | Hier können Sie eine Wiedervorlage einrichten, die zum definierten Zeitpunkt eine Erinnerung versendet. |
| Navigation | |
| Im Menu anzeigen?: * | Hiermit bestimmen Sie, ob das Dokument im linken Menü auf der Webseite angezeigt werden soll. Wenn Sie den Wert auf "Nein" setzen, wird das Dokument auch nicht in der Sitemap angezeigt. "sitemap_only" hingegen entfernt den Ordner aus der Navigation, aber nicht aus der Sitemap. |
| Position im Menu: | Hiermit bestimmen Sie die Position im Menü. Beachten Sie, dass sich die Position auf die aktuelle Ebene des Dokuments bezieht. |
| Vollbreites Bild auf Inhaltsseiten | |
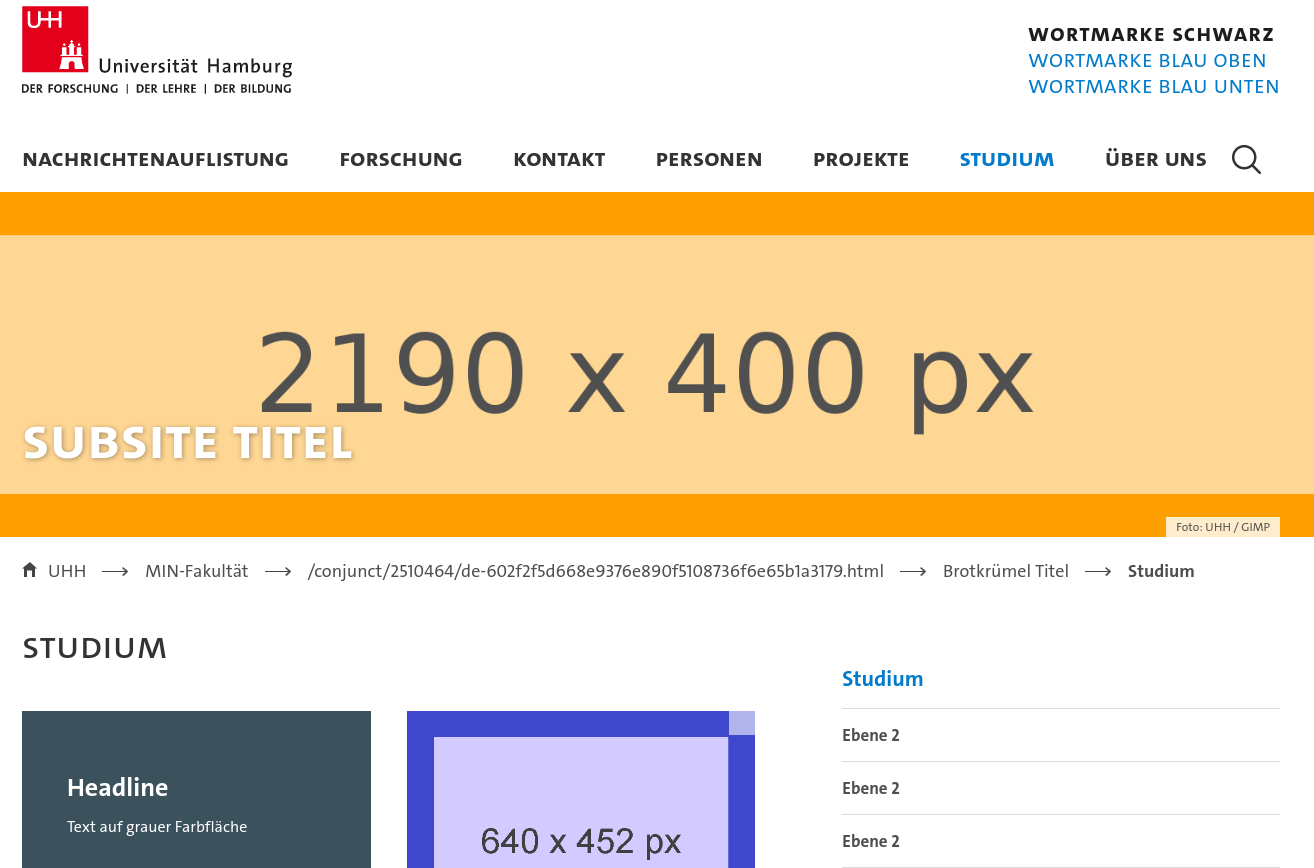
| Subsite-Titel | Der Subsite-Titel wird auf dem vollbreiten Bild ausgespielt. Genauso wie die Bilder vererbt er sich auf darunterliegende Seiten. |
| Bild Desktop (2190x400px) | Benutzen Sie den Bild-Dialog, um im FIONA-Dateibaum ein Bild für die Desktopansicht auszuwählen. Dieses muss eine Auflösung von 2190x400 px haben. Informationen zum Hochladen von Bildern in Fiona finden Sie hier. |
| Bild Tablet (1200x300px) | Benutzen Sie den Bild-Dialog, um im FIONA-Dateibaum ein Bild für die Tabletansicht auszuwählen. Dieses muss eine Auflösung von 1200x300 px haben. Informationen zum Hochladen von Bildern in Fiona finden Sie hier. |
| Bild Mobil (640x200px) | Benutzen Sie den Bild-Dialog, um im FIONA-Dateibaum ein Bild für die Mobilansicht auszuwählen. Dieses muss eine Auflösung von 640x200px haben. Informationen zum Hochladen von Bildern in Fiona finden Sie hier. |
| Inhalte | |
| Titel: * | Pflichtfeld. Geben Sie hier den Titel an. Dieser erscheint am Anfang der Seite (siehe Grafik oben). |
| Kurztitel: | Geben Sie hier optional einen Kurztitel an. Dieser erscheint im der Navigationsleiste links (siehe Grafik oben) und in der Brotkrümel-Navigation unterhalb des Universitätslogos, falls kein Wert im Feld Brotkrümel-Titel eingetragen ist. Wenn kein Kurztitel angegeben wird, wird der normale Titel benutzt. |
| Kurzbeschreibung: | Geben Sie hier eine kurze Beschreibung des Dokuments an. Dieser Text wird z. B. von Suchmaschinen benutzt. |
| Schlagworte: | Geben Sie hier dokumentenspezifische Schlagworte, getrennt durch Kommata an. Diese werden z. B. von Suchmaschinen benutzt, verlieren aber zunehmend an Relevanz für die SEO. |
| Brotkrümel-Titel: | Ein hier eingetragener Wert wird nur im Breadcrumb oder Brotkrümelpfad ausgespielt (siehe Grafik oben). Er ersetzt dann den Kurztitel, oder falls der nicht vergeben ist, den Titel. Sinnvoll bei langen Titeln und Kurztiteln. |
| Inhaltsangabe: | Wird nicht ausgespielt. |
| Hauptinhalt: |
Geben Sie hier den eigentlichen Hauptinhalt an. Dazu klicken sie auf die Schaltfläche Bearbeiten. Es öffnet sich ein neuer Dialog mit einem speziellen Editor. Durch einen Klick auf Speichern werden alle Eingaben gespeichert. Ein Klick auf Ok speichert auch alle Eingaben, schließt jedoch den Dialog danach. Da der Hauptinhalt in der linken Spalte ausgegeben wird, empfiehlt es sich, die Größe von Dokumenten auf max. 480px zu beschränken. Diese werden dann in der Mobilansicht auch noch korrekt wiedergegeben. |
| Meta | |
| Gültig ab: | Geben Sie hier an, ab wann das Dokument auf der Webseite abrufbar sein soll. |
| Gültig bis: | Geben Sie hier an, bis wann das Dokument auf der Webseite abrufbar sein soll. Wenn das Feld leer gelassen wird, ist das Dokument ohne zeitliche Begrenzung abrufbar. Eine Beschränkung (auch durch die Funktion "Deaktivieren" hervorgerufen) kann durch Leeren des Feldes (markieren & entfernen) aufgehoben werden. |
| Autor: | Seit dem Release 2014.3 ist dieses Feld editierbar. Bei bereits vorhandenen Dateien bleibt die Autorangabe bestehen. Bei neuen Dateien wird zunächst die Autorangabe des übergeordneten Ordners übernommen. Wenn auch da nichts steht, wird "Webmaster" ausgespielt. In allen Fällen wird das Feld "Autor" editierbar. Die Autor-Anzeige ist mit der im Impressum hinterlegten Webmaster-E-Mail-Adresse verknüpft. |
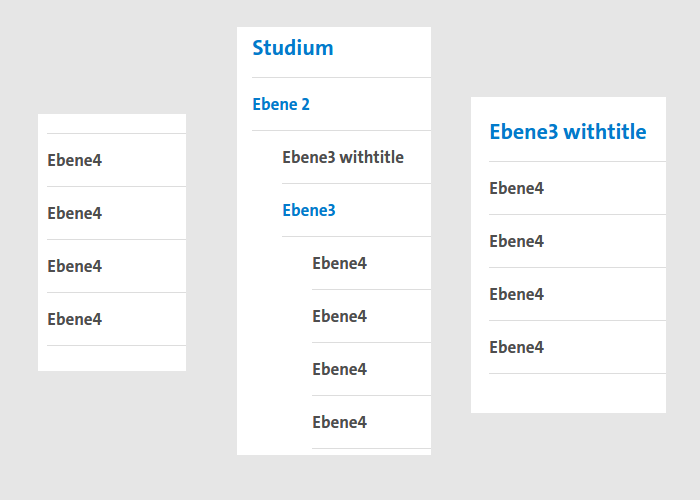
| Head der Subnavigation |
 Wird eine Seite als Head der Subnavigation eingestellt ("yes"), dann werden in der Subnavigation nur noch ihre Unterseiten angezeigt. Im Fall von "no" werden auch Seiten, die auf der selben Ebene liegen angezeigt. "withtitle" verhält sich wie "yes", zusätzlich wird jedoch der Seitentitel ausgespielt. |
| Autor-E-Mail-Adresse: |
Hier kann die E-Mail-Adresse des Autors angegeben werden. |
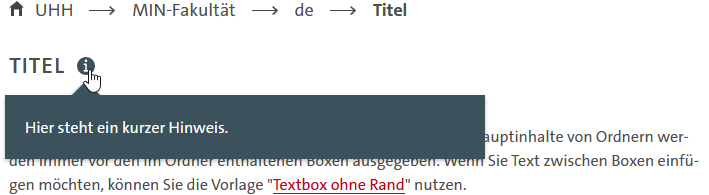
| Tooltip: |
Wenn Sie hier einen Text angeben, wird ein kleines "Info"-Icon neben dem Titel angezeigt. Wenn Besucher*innen der Seite mit dem Mauszeiger darüber fahren bzw. dieses Icon antippen, wird der Text angezeigt:
|
|
Social Media - Beeinflussen Sie hier die Darstellung der Seite, wenn Sie bei Facebook geteilt wird. |
|
| Social Media Seitentitel: |
Legen Sie hier einen speziellen Titel fest, der ausgegeben wird, wenn die Seite bei Facebook geteilt wird. |
| Social Media Seitenbeschreibung: |
Fassen Sie den Seiteninhalt zusammen. Die Zusammenfassung erscheint unterhalb des Titels, wenn die Seite geteilt wird. |
| Social Media Bild (1200x630): |
Benutzen Sie den Bild-Dialog, um im Fiona-Dateibaum ein Bild zur Darstellung in Social-Media-Kanälen auszuwählen. Dieses muss eine Auflösung von 1200x630 px haben. Weitere Informationen zum Hochladen von Bildern finden Sie hier. |
| Zugriffsbeschraenkungen | |
| Zugriff auf Gruppe beschraenken: | Siehe Doku zu den Zugriffsbeschränkungen. Hier können Sie Gruppen eintragen. Funktioniert nur mit "Zugriff auf angemeldete Nutzer beschränken" (yes): |
| Zugriff auf Netzwerk beschränken: | Siehe Doku zu den Zugriffsbeschränkungen. Hier können Sie IP-Adressbereiche definieren. |
| Zugriff mit Passwort beschränken: | Siehe Doku zu den Zugriffsbeschränkungen. Hier können Sie ein Passwort vergeben. |
| Zugriff auf UHH Netz beschränken: | Siehe Doku zu den Zugriffsbeschränkungen. Mit "yes" wird der Zugriff auf die IP-Adressbereiche der Uni beschränkt. |
| Zugriff auf angemeldete Nutzer beschraenken: | Siehe Doku zu den Zugriffsbeschränkungen. Mit "yes" wird der Zugriff auf die eingetragenen Gruppen beschränkt. |
| Zugriff auf Shibboleth Anmeldungen beschraenken: | yes/ no: Wird der Wert auf "yes" gesetzt, dann wird der Zugriff auf Shibboleth Anmedlungen beschränkt. |
| Shibboleth beschraenkungen: | Hiermit können Shibboleth Zugriffe beschränkt werden. |
| Uni-Auswahl anbieten?: | yes/ no. |