Website Zentrale
Die Website Zentrale
Die Vorlage ist für thematisch abgeschlossene Projekte oder für nicht-fakultäre Einrichtungen zu verwenden. Ebenso wie in den Vorlagen für Fakultäten und Fachbereiche gibt es Vorschriften für die Gestaltung der Hauptnavigation, die aber zum größten Teil bereits angelegt sind. Diese Seite spielt keinen eigenen Hauptinhalt aus. Inhalte werden über die Inhaltselemente wie den Teaser angedeutet. Es mag auch sinnvoll sein, direkt auf dieser Seite auf Veranstaltungen und Termine des Fachbereiches hinzuweisen sowie wichtige Ankündigen über die Hinweis-Box vorzunehmen.
Grundlegender Aufbau
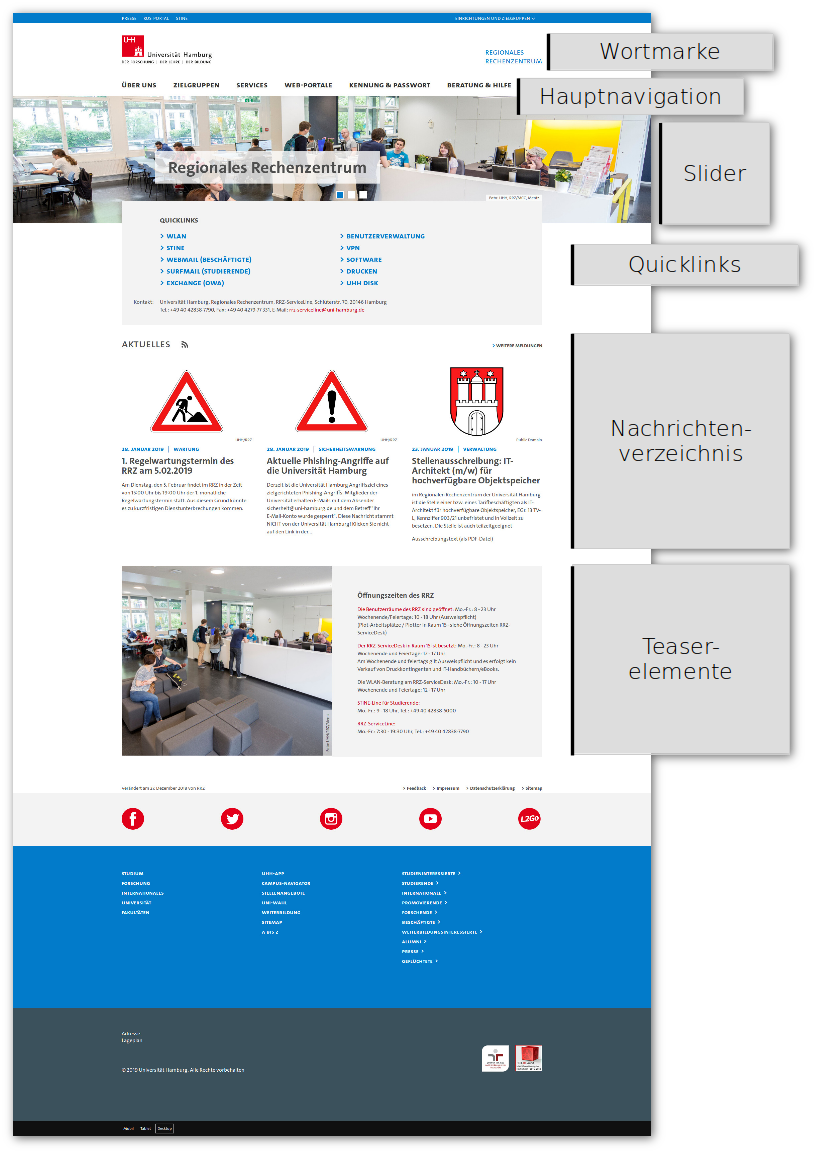
Die Startseite mit der Vorlage „Website Zentrale“ setzt sich aus verschiedenen Elementen zusammen, die miteinander kombiniert werden können. Hier ist beispielhaft die Struktur der Website des RRZ dargestellt. Eine Erklärung der wichtigsten Elemente ist unter dem Bild zu finden. Die umgebenden Strukturen wie der blaue Balken am Seitenanfang und -ende werden automatisch generiert.

Navigation
Die Hauptnavigation darf maximal 6 Menüpunkte enthalten. Unter den Hauptnavigationspunkten dürfen maximal 7 Subnavigationspunkte eingebunden werden. Hier gilt die Regel: Weniger ist mehr.
Die Hauptmenüpunkte einer Website Zentrale sollten wie folgt benannt werden:
- <Abteilung/Arbeitsbereich>
- Studium
- Forschung
- < ... >
- < ... >
- < ... >
Die Punkte 4., 5. und 6. können frei gewählt werden, es wird aber empfohlen, "Internationales oder "Personen" als 4. Punkt, "Einrichtungen" als 5. und "Service" als 6. Punkt auszuführen. Damit wird in der Hauptnavigation ein einheitliches Bild herbeigeführt.
Weitere Informationen zu den Layout-Vorgaben können Sie im Intranet auf den Seiten der Öffentlichkeitsarbeit finden. Dort werden Sie auch bei Fragen zur Gestaltung und Strukturierung Ihres Webauftrittes beraten.
Die Menüstruktur wird in Fiona durch die Ordnerstruktur wiedergegeben. Jeder Menüpunkt ist ein eigener (Standard)Ordner. Wie Sie diese anlegen können, ist in den Ersten Schritten und in der Vorlagenbeschreibung des Standardordners erklärt.
Slider

Startseiten lassen sich mit einem Sliderelement im oberen Bereich gestalten. Legen Sie dafür unterhalb der Seitenvorlage erst einen Ordner mit der Vorlage Großer, vollbreiter Bilder-Slider (Name "_slider") an. Darunter können Sie dann die einzelnen Slides anlegen. Folgen Sie dafür der Beschreibung in der verlinkten Vorlagenbeschreibung. Die Bilder für den vollbreiten Slider müssen jeweils in drei Größen hochgeladen werden (Infos Bildformate, Infos zum Import von Bilder)
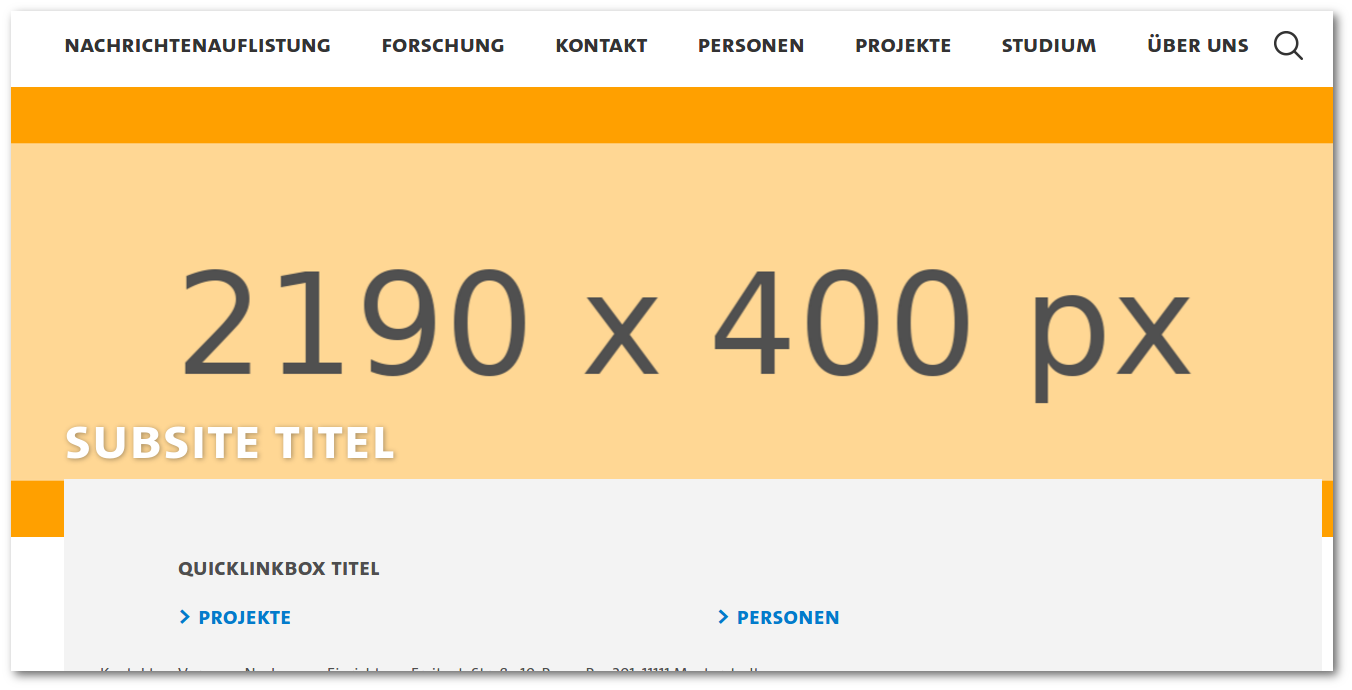
Vollbreites Bild

In der Feldgruppe "Vollbreites Bild auf Inhaltsseiten" können Bilder in drei Auflösungen (Infos zu den Bildformaten) hochgeladen werden (Desktop-, Tablet- und Mobilansicht). Diese werden - falls kein Slider angelegt wurde - als Titelbild ausgespielt. Der Subsite Titel erscheint auf dem Bild. Die Bilder werden auch an die Seiten weitervererbt, die unter der Seitenvorlage liegen. Dort werden sie als Titelbild ausgespielt, insofern auf den Unterseiten nicht eigene Bilder in der Feldgruppe "Vollbreites Bild auf Inhaltsseiten" festgelegt wurden.
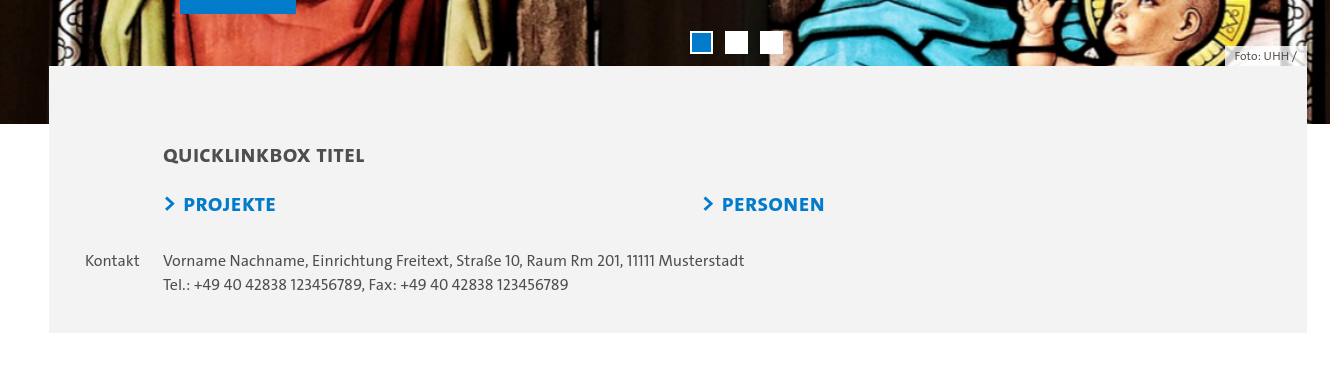
Quicklink-Box

In der Feldgruppe "Quicklinks Box" lassen sich Quicklinks und Kontaktinformationen einfügen. Diese werden dann unterhalb des Titelbildes, oder Sliders ausgespielt. Weitere Hinweise zu den einzelnen Feldern finden Sie in den Erläuterungen zu den Feldern der Seitenvorlage.
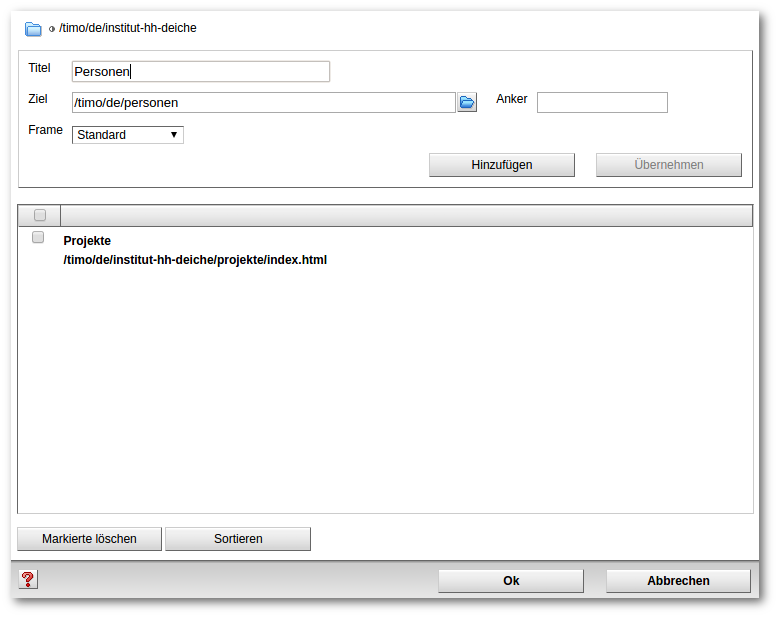
Die Quicklinks können Sie im Feld "Quicklinks" einfügen. Es öffnet sich der Linkdialog. Geben Sie als Ziel einen internen oder externen Navigationslink ein. Vergeben Sie zuätzlich noch einen Titel, der statt des Pfades auf der Website ausgespielt wird. Denken Sie daran die Links nach der Eingabe immer über "Hinzufügen" in die Liste aufzunehmen. Die Reihenfolge der Links können Sie über sortieren durch Drag-and-Drop verändern.

Felder der Vorlage
| Inhalt | |
| Titel: | Dies ist der Titel Ihrer Seite. Sie können für den Breadcrumb noch einen Kurztitel vergeben. |
| Fakultät: | In diesem Feld können Sie aus den Fakultäten die entsprechende Fakultät auswählen. Kein Pflichtfeld! |
| 1. Teil der Wormarke (schwarz) | Wird im Kopfbereich der Seite rechts oben ausgespielt. Nähere Informationen zu den Richtlinien der Wortmarken finden Sie im KUS-Portal. Außerdem finden Sie hier eine Liste der verwendeten Wortmarken. |
| 2. Teil der Wortmarke (blau) | Wird unter der ersten Wortmarke ausgespielt. |
| News-Rubriken: | Hier können Sie Rubriken für die Nachrichtenauflistung hinzufügen. |
| Auswahl für Personenfilter | |
| Einrichtungen: | Tragen Sie hier Ihre Einrichtungen ein, die Sie den MitarbeiterInnen dann zuweisen können. Pro Zeile nur ein Wert. Keinen Backslash \ verwenden! Nur Chefredakteure! |
| Liste der Funktionen: | In diesem Feld stehen die vordefinierten Funktionen. Chefredakteure können dies je nach Bedarf anpassen. Die Werte können dann pro MitarbeiterIn ausgewählt werden |
| Zuständigkeiten: | Tragen Sie hier Zuständigkeiten ein, die Sie den MitarbeiterInnen dann zuweisen können. Pro Zeile nur ein Wert. Nur Chefredakteure! |
| Bild/Slider oben | |
| Quicklinkbox Titel: | Hiermit können Sie den Titel oberhalb der Quicklinks beeinflussen. |
| Quicklinks: | Nutzen Sie hier den Link-Dialog, um auf externe und interne Seiten zu verlinken. |
| Zweispaltig: | yes: Die Quicklinks werden in einem zweispaltigen Layout nebeneinander ausgespielt. |
| Name: | Geben Sie hier Vornamen, Nachnamen, Titel, usw. für eine Kontaktadresse unterhalb der Quicklinkbox an. |
| Raum: | Geben Sie hier den Raum für eine Kontaktadresse unterhalb der Quicklinkbox an. |
| Straße und Hausnummer: | Geben Sie hier Straße und Hausnummer für die Kontaktadresse unterhalb der Quicklinkbox an. |
| PLZ & Stadt: | Geben Sie hier Postleitzahl und Stadt für die Kontaktadresse unterhalb der Quicklinkbox an. |
| Einrichtung (Freitext): | Geben Sie eine Einrichtung für die Kontaktadresse unterhalb der Quicklinkbox an. |
| Empfäger-E-Mail-Adresse: | Geben Sie eine E-Mail-Adresse für die Kontaktadresse unterhalb der Quicklinkbox an. |
| Telefon: | Geben Sie eine Einrichtung für die Kontaktadresse unterhalb der Quicklinkbox an. Sie muss das Format +49 40 42838-0 haben. |
| Fax-Nummer: | Geben Sie hier eine Fax-Nummer für die Kontaktadresse unterhalb der Quicklinkbox an. Sie muss das Format +49 40 42838-0 haben. |
| Vollbreites Bild auf Startseite | |
| Bild gross darstellen? | Wählen Sie hier "yes", damit das vollbreite Bild auf der Seitenvorlage (Startseite) größer skaliert wird. Wenn Sie "no" auswählen, wird es nicht skaliert, sodass nicht die Gefahr besteht, dass Bildbereiche abgeschnitten werden. |
| Vollbreites Bild auf Inhaltsseite | |
| Subsite-Titel: | Vergeben Sie hier einen Titel, der nicht auf der Startseite, aber auf den darunterliegenden Subsites ausgespielt wird (außer diese haben einen eigenen Titel definiert). |
| Bild Desktop (2190x400px): (Pflichtfeld) | Benutzen Sie den Bild-Dialog, um im FIONA-Dateibaum ein Bild für die Desktopansicht auszuwählen. Dieses muss eine Auflösung von 2190x400 px haben. Informationen zum Hochladen von Bildern in Fiona finden Sie hier. |
| Bild Tablet (1200x300px): (Pflichtfeld) | Benutzen Sie den Bild-Dialog, um im FIONA-Dateibaum ein Bild für die Tabletansicht auszuwählen. Dieses muss eine Auflösung von 1200x300 px haben. Informationen zum Hochladen von Bildern in Fiona finden Sie hier. |
| Bild Mobil (640x200px): (Pflichtfeld) | Benutzen Sie den Bild-Dialog, um im FIONA-Dateibaum ein Bild für die Mobilansicht auszuwählen. Dieses muss eine Auflösung von 640x200px haben. Informationen zum Hochladen von Bildern in Fiona finden Sie hier. |
| Zugriffsbeschränkungen | |
| Zugriff auf Gruppe beschränken | Siehe Doku zu den Zugriffsbeschränkungen. Hier können Sie Gruppen eintragen. Funktioniert nur mit "Zugriff auf angemeldete Nutzer beschränken" (yes): |
| Zugriff auf Netzwerk beschränken | Siehe Doku zu den Zugriffsbeschränkungen. Hier können Sie IP-Adressbereiche definieren. |
| Zugriff mit Passwort beschränken | Siehe Doku zu den Zugriffsbeschränkungen. Hier können Sie ein Passwort vergeben. |
| Zugriff auf UHH Netz beschränken | Siehe Doku zu den Zugriffsbeschränkungen. Mit "yes" wird der Zugriff auf die IP-Adressbereiche der Uni beschränkt. |
| Zugriff auf angemeldete Nutzer beschränken | Siehe Doku zu den Zugriffsbeschränkungen. Mit "yes" wird der Zugriff auf die eingetragenen Gruppen beschränkt. |
Logo / Titel
Allgemeines
Informationen zum Einsatz von Logos und Wortmarken finden Sie im Logo- und Wortmarken-Styleguide.
Zusätzlich steht eine Liste der verwendeten Wortmarken zur Verfügung.
Eigenes Logo
Logos sind generell nur für Fakultäten und Hochschulübergreifende Kooperationen von herausragender Bedeutung vorgesehen. Ausnahmen sind über das Präsidium zu beantragen. Bereits genehmigte Logos können Sie nach folgender Erklärung einbinden: Doku zum Einbinden des Logos.
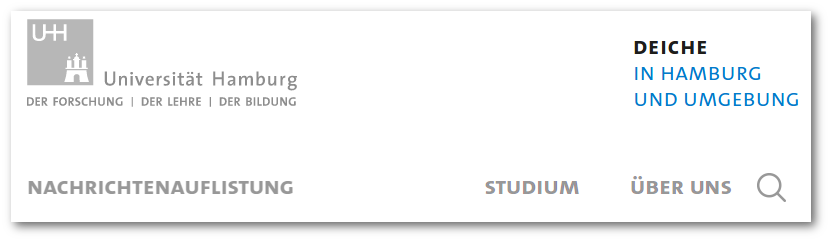
Wortmarke

In der Feldgruppe Inhalt finden Sie die Felder 1. / 2. Teil der Wortmarke (schwarz/blau). Diese werden anstatt eines Logos ausgespielt. Informationen zu Gestaltung und Einsatz von Wortmarken finden Sie im KUS-Portal.
