Bilder in Fiona
Inhalt
- Bildmaterial
- Bilder in Fiona importieren
- Felder einer Bilddatei in Fiona
- Bilder über den Bilddialog einbinden
- In Fiona verwendete Bildformate
- Exkurs: Urheberrecht/CC-Lizenzen
1. Bildmaterial
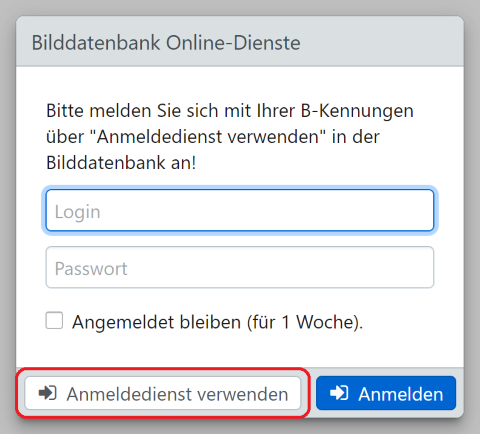
Sie können Fotos für Ihre Webseite entweder selbst erstellen (lassen)oder auch aus der Bilddatenbank der Universität Hamburg beziehen. Sie können sich darin mit Ihrer UHH-Kennung anmelden. Klicken Sie dafür auf den Link "Anmeldedienst verwenden" auf der Startseite an:

Als nächstes müssten die Bilder in der benötigten Pixelgröße bereitgestellt werden. Nutzen Sie dafür ein beliebiges Bildbearbeitungsprogramm oder das Fiona-Bildzuschnitt-Tool, in dem auch die nötigen Bildgrößen bereits definiert worden sind.
Hinweis:Der Zugriffsschutz in Fiona kann nicht auf Bilder angewendet werden. Dies bedeutet verwendete Bilder sind aus jedem Netz sichtbar.
2. Bilder importieren (allgemeines zum Dateiimport)
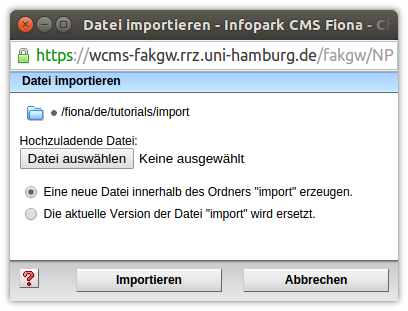
Bevor Sie Bilder in Fiona einbinden können, müssen Sie diese in das Fiona-Dateisystem importieren. Wählen Sie dazu das Icon  (Datei importieren) aus. Im folgenden Dialog drücken Sie auf "Datei auswählen" und suchen das Bild in ihrem lokalen Dateisystem. Über den Button "Importieren" starten Sie den Importvorgang. Danach wird das Bild im Fiona-Dateisystem angezeigt. Jetzt müssen Sie noch einige Felder im Eigenschaftsbereich des Bildes ausfüllen, damit einige Vorgaben berücksichtigt werden.
(Datei importieren) aus. Im folgenden Dialog drücken Sie auf "Datei auswählen" und suchen das Bild in ihrem lokalen Dateisystem. Über den Button "Importieren" starten Sie den Importvorgang. Danach wird das Bild im Fiona-Dateisystem angezeigt. Jetzt müssen Sie noch einige Felder im Eigenschaftsbereich des Bildes ausfüllen, damit einige Vorgaben berücksichtigt werden.
3. Wichtige Felder
Die Pflichtfelder der Vorlage Standard-Bild umfassen den Titel und den Alt-Text. Name und Vorlage werden automatisch beim Import bestimmt, der Titel gleicht dem Namen. Am besten füllen Sie diese Felder direkt nach dem Import aus.
Titel
Der Titel wird eingeblendet, sobald die Maus etwas länger über dem Bild weilt. Daher ist es sinnvoll, den Titel anzupassen und aussagekräftig zu wählen.
Alt-Text
Dieses Feld ist zunehmend wichtig für die Barrierefreiheit Ihrer Webseite, und wurde daher als Pflichtfeld ausgelegt. Sobald das Bild nicht angezeigt wird, wird der Alt-Text ausgespielt. Dieser Text ist auch wichtig für Screenreader!
Copyright
Pflichtfeld. Achten Sie auch darauf, das Copyright Feld gemäß den Konventionen zu belegen, gerade wenn Sie fremde Bilder (mit Erlaubnis!) nutzen. Mehr dazu finden Sie auf der Seite Urheberrecht bei Bildern.
Wenn die Bildlizenz eine Verlinkung des Urhebers bzw. der Lizenz vorsieht, können sie diesen mittels HTML-Code im Copyright-Feld platzieren:
<a href="https://link-zu-lizenz-oder-urheber.de">Linktext (z.B. Urheber oder Lizenzbezeichnung)</a>
Kurztext
Der Kurztext wird bei dem Inhaltselement Box mit Text-Bild-Kombination unterhalb des Bildes als Bildunterschrift ausgespielt.
4. Einbinden der Bilder
Die Bilder können zum Beispiel in Galerien auf Startseiten, oder im Standard-Ordner oder aber im Hauptinhalt eingebunden werden.
Der Bilddialog
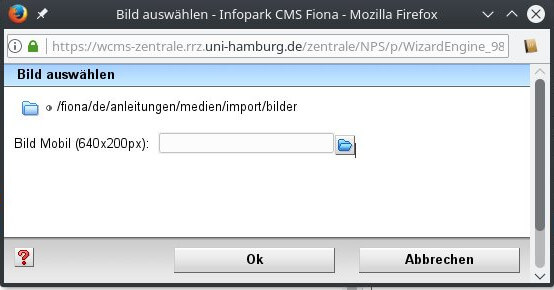
Egal bei welcher Vorlage Sie über die Feldgruppen oder die Felder, allerdings nicht im Hauptinhalt, Bilder hinzufügen möchten, werden Sie dem Bilddialog begegnen. Zum größten Teil sieht er identisch aus:

Unterschiede gibt es bei den Werten in Klammern, diese geben die Größe der Bilder an und variieren je nach Vorlage.
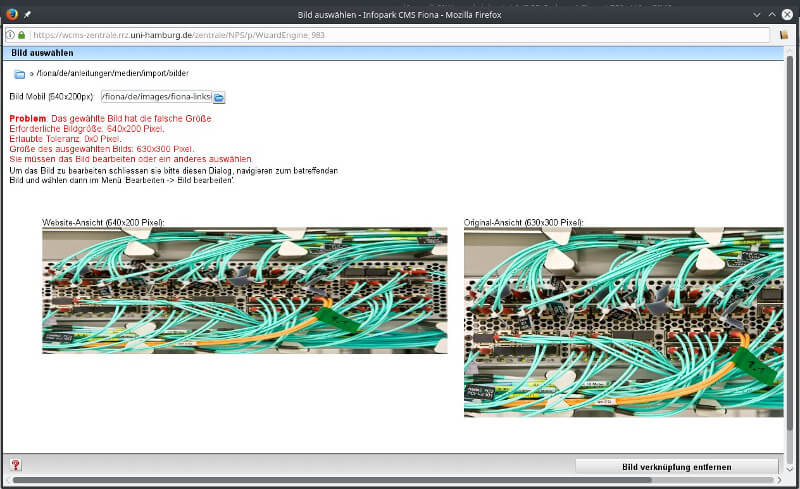
Nach dem Auswählen des passenden Bildes erscheint folgender Dialog:

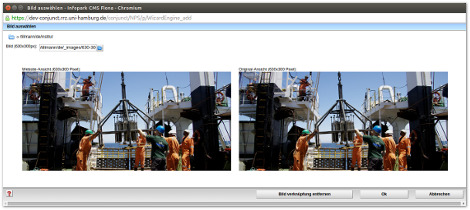
Sie sehen die beiden Bilder direkt nebeneinander dargestellt. Falls Sie aber ein Bild einpflegen möchten, dass nicht den erwarteten Maßen entspricht, werden Sie untenstehenden Dialog erhalten:

An diesem Bild können Sie zwar übertrieben aber anschaulich sehen, wie wichtig es ist, passende Bildergrößen zu verwenden. In diesem Fall erwartet das System ein Bild der Größe 640 x 200 Pixel. Ausgewählt wurde aber eines mit 630x300 Pixeln. Daraus resultiert eine Verzerrung des Bildes, weswegen ab Release 2015.1 nur noch Bilder mit den angegeben Maßen akzeptiert werden.
Im Anschluss an das Hochladen des Bildes müssen Sie noch einen Alt-Text und das Copyright eingeben. Letzteres kann mittlerweile auch mit einer Massenzuweisung für mehrere Bilder gleichzeitig gemacht werden. Dazu gehen Sie in die Listen-Ansicht und markieren die gewünschten Bilder und wählen dann unter "Datei" -> "Copyright Massenzuweisung...". Dort können Sie Angaben zu den Feldern Copyright, Alt-Text und Link zur Lizenz machen. Falls die Bilder nach den Änderungen freigegeben werden sollen wählen Sie "und Freigeben?" -> yes. Nach einem Klick auf go werden die Änderungen für alle ausgewählten Bilder übernommen.
Achtung: Sie müssen auch das Bild freigeben, ansonsten wird es später nicht angezeigt!
5. In Fiona verwendete Bildformate
Ob ein Bild in einem bestimmten Dateiformat auf einer Website angezeigt werden kann, hängt zunächst einmal vom verwendeten Browser ab, denn nicht alle unterstützen die gleichen Dateiformate bei der Bildanzeige.
Die gängigsten Dateieindungen sind ".jpg", ".jpeg", ".png", ".gif" und ".bmp". Aber auch ausgefallenere Formate wie ".svg", ".apng" und ".webp" werden von den meisten Browsern unterstützt.
Solange ein Browser das gewählte Dateiformat als Bild akzeptiert, können Sie es über den TinyMCE-Editor oder den internen HTML-Editor in FIONA im Hauptinhalt Ihrer Seite einbinden.
Als Bildquelle kann entweder ein Bild von einer externen Webseite verlinkt werden oder auf ein zuvor in das FIONA-WCMS importiertes Bild verwiesen werden.
Im ersten Fall ist zu beachten, dass das Bild nur angezeigt wird, solange die externe Quelle auch erreichbar ist. Außerdem müssen lizenz- bzw. urheberrechtliche Aspekte vorab geklärt werden.
Im zweiten Fall sind weitere Einschränkungen bei den zugelassenen Dateiformaten zu beachten.
| Sliderelemente auf im _slider-Ordner | 2190 x 450 px 1200 x 400 px 640 x 400 px |
| Vollbreites Bild auf Inhaltsseiten | 2190 x 400 px 1200 x 300 px 640 x 200 px |
| Boxenelemente: | |
| Bildergalerie | 540 x 360 px |
| Bildergalerie, neu | 733 x 414 px |
| Sliderbox-Slide | 348 x 329 px (alt: 319 x 300 px) |
| Einfachteaser | 640 x 361 px |
| 2er- und 3-er Teaser | 640 x 361 px |
| Teaser Bild/ Text mit Button | 640 x 595 px |
| Teaser Bild/ Text und Text auf Farbfläche | 640 x 452 px |
| Teaser Bildergalerie | 733 x 414 px |
| MitarbeiterInnen-Foto | 180 x 240 px |

 mehrere Bilder in einem Ordner aus.
mehrere Bilder in einem Ordner aus.