Campus-Navigator einbinden
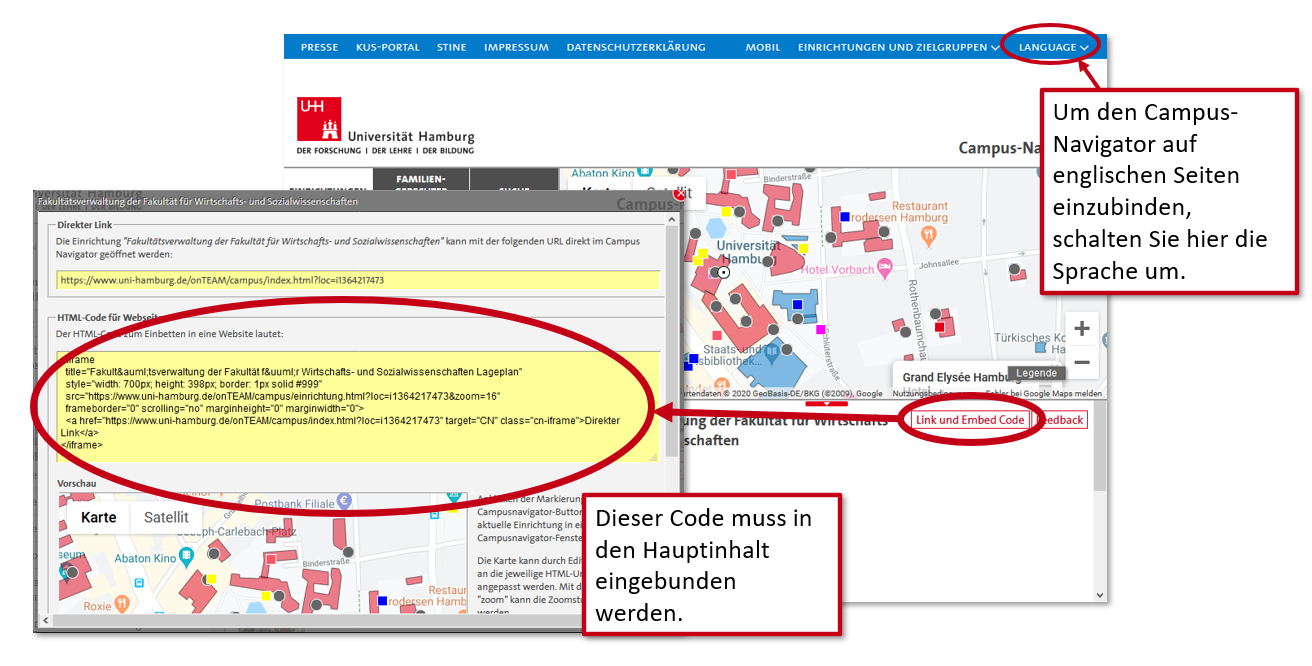
Um Lagepläne oder Wegebeschreibungen zu erstellen, bietet sich die Nutzung des Campusnavigators der Universität Hamburg an. Suchen Sie sich dort den Standort aus. Klicken Sie dann auf „Link und Embed Code“. Sie erhalten dort den u.a. den HTML-Code für Webseiten, den Sie in eine Fiona-Seite einbinden können. Um einen Code für Ihre englische Webseite zu generieren, können Sie oben rechts über den Schalter „Language“ die Sprache umstellen.

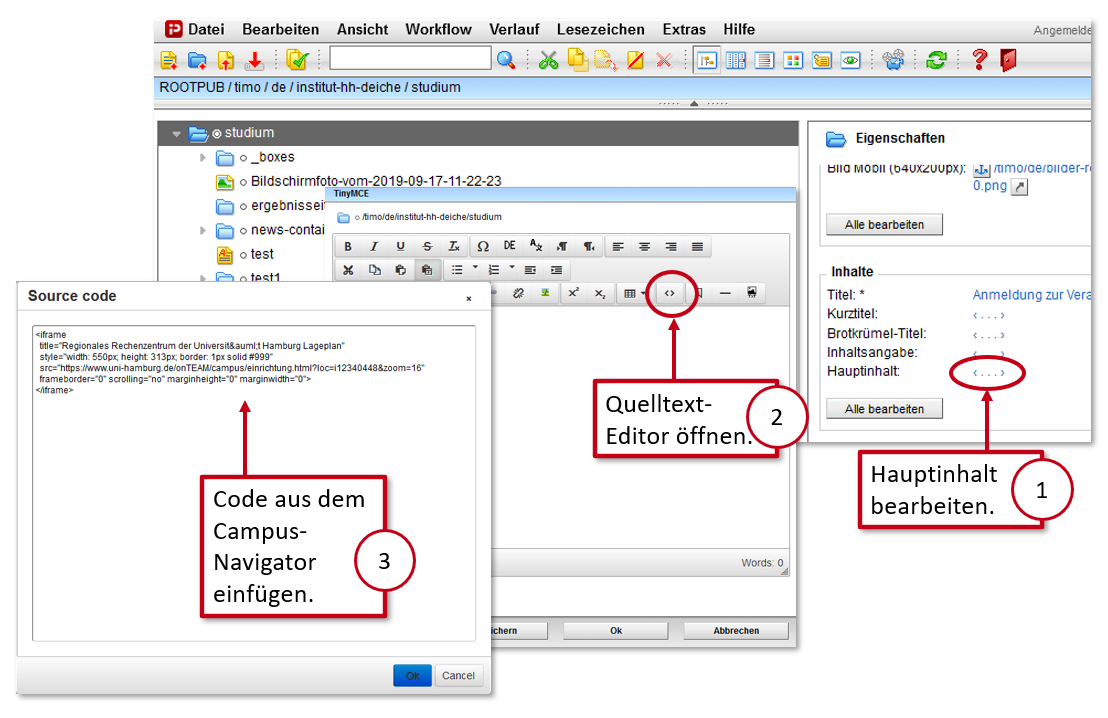
Diesen Code können Sie dann im Hauptinhalt bei den entsprechenden Objekten einfügen. Klicken Sie dazu im Tiny-MCE auf den Button „HTML“ und fügen Sie den eben kopierten Code ein.

Beispiel:
Dieser Code wird anschließend als Campus-Navigator angezeigt, der Datenschutzhinweis wird automatisch generiert:
