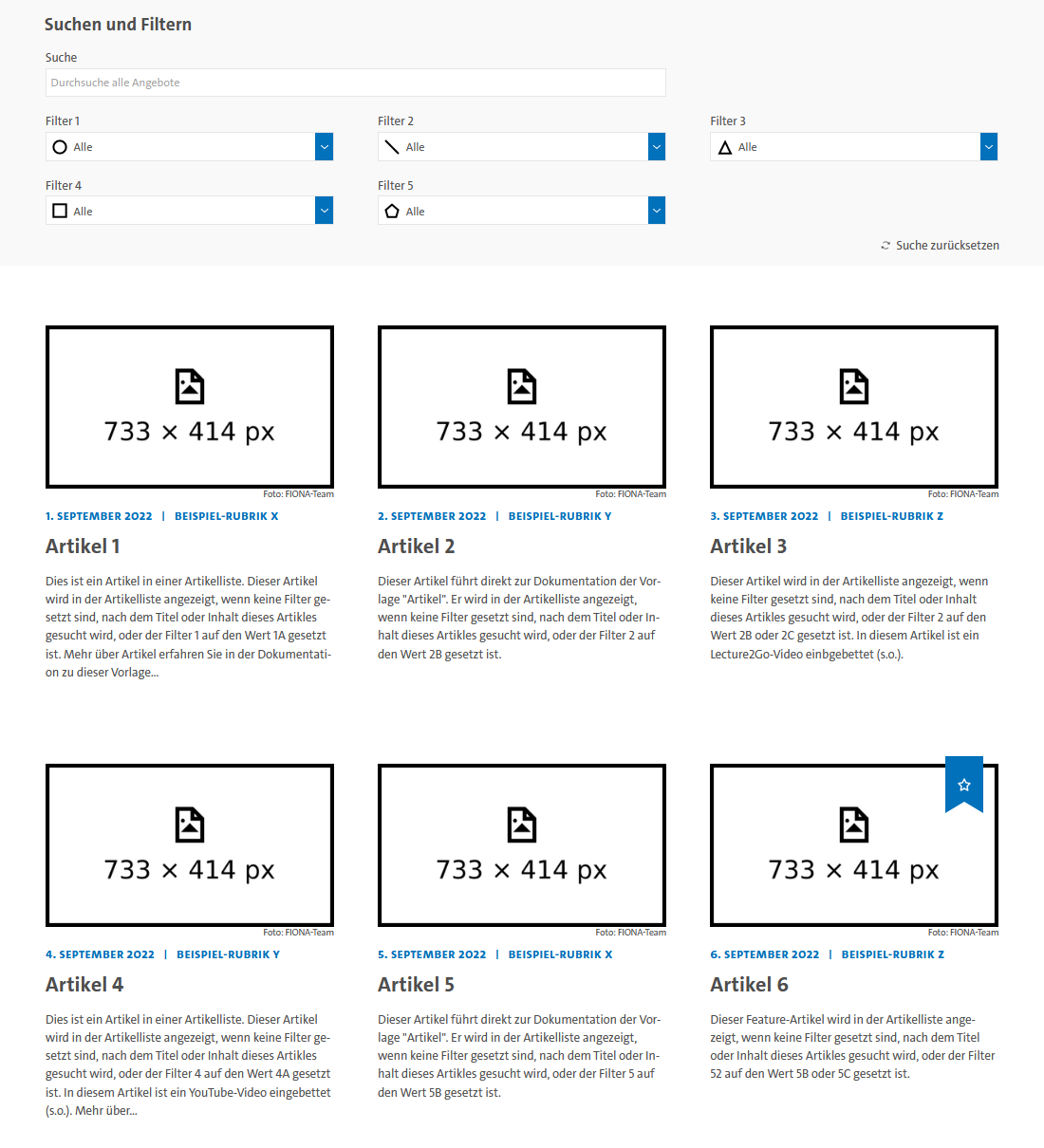
Artikelliste mit Filter und Suche
Diese Vorlage erstellt eine Seite mit einer filterbaren Artikelliste. Die aufgelisteten Artikel können auch als Teaser für andere Seiten genutzt werden.

Inhalt
Verwendung
Diese Vorlage ist eine Ordnervorlage ( ). Sie kann nicht direkt innerhalb von Ordnern folgender Vorlagen verwendet werden:
). Sie kann nicht direkt innerhalb von Ordnern folgender Vorlagen verwendet werden:
- UHH Homepage 2025
- „_boxes“-Ordner UHH Homepage 2025
- „_boxes“-Ordner für Inhaltsseite
- „_boxes“-Ordner für Landing Page
- „_boxes“-Ordner für Themenseite
- alle Ordner-Vorlagen für Boxen
Ein Ordner dieser Vorlage listet unter seinem Hauptinhalt alle direkt in ihm enthaltenen Ordner der Vorlage Artikel auf.
Eigenschaften
Pflichtangaben sind mit einem Stern (*) gekennzeichnet.
Dateiinfo
| Name * | Der Name dieses Ordners in FIONA. Er taucht in seiner URL auf. Nicht zu verwechseln mit dem Titel. |
|---|---|
| Vorlage * | Die Vorlage dieses Ordners. Legt die restlichen Eigenschaften und damit das Aussehen und die Funktion dieser Seite fest. Eine Änderung der Vorlage kann zu Fehlern führen, wenn die neue Vorlage an dem Ort, an dem sich dieser Ordner befindet, nicht erlaubt ist! |
Filter
Im folgenden werden nur die Eigenschaften für den ersten von maximal 6 Filtern erläutert. Die Eigenschaften der restlichen 5 Filter funktionieren identisch.
| Name Filter 1 | Hier können Sie einen Namen für den ersten Filter der Liste angeben. Dieser wird dann neben dem Dropdown-Menü des Filters platziert. |
|---|---|
| Filter 1 - Werte | Hier können Sie einen oder mehrere Werte für diesen Filter angeben. Wenn der Filter 1 in dieser Artikelliste aktiviert wird, werden nur Artikel mit passenden Werten für Filter 1 aufgelistet. |
| Filter 1 - Mehrfachauswahl zulassen | Hier können Sie festlegen, ob es möglich sein soll, mehrere Werte dieses Filters gleichzeitig auszuwählen. |
| Filter 1 - Icon (SVG 24x24px) | Hier können Sie ein Icon in Form einer Vektorgrafik im SVG-Format für diesen Filter festlegen. Das Icon wird im Dropdown-Menü des Filters platziert. Falls Sie Vorlagen für Filter-Icons benötigen, wenden Sie sich an Abteilung 2. |
| Filter 1 - Dropdown anzeigen | Hier können Sie festlegen, ob dieser Filter angezeigt werden soll, oder nicht. |
| Filter 1 - Tags anzeigen | Hier können Sie festlegen, ob in dieser Artikelliste unter den Artikeln, denen ein Wert dieses Filters zugeordnet wurde, dieser Wert als Tag erscheint. Tags werden als Buttons dargestellt. Ein Klick auf einen Tag aktiviert den Filter mit dem enstprechenden Wert. |
Einstellungen
| Sortierung * | Hier können Sie festlegen, ob die Artikel in der Liste nach Datum ("date") oder nach ihrer Postion im Menü ("position_in_menu") sortiert werden sollen. |
|---|---|
| Uhrzeit anzeigen? | Hier können Sie festlegen, ob über den Titeln bzw. Kurztiteln der aufgelisteten Artikel neben dem jeweils festgelegten Datum auch die dazugehörige Uhrzeit angezeigt werden soll. |
| News-Rubriken | Hier können Sie eine oder mehrere Rubriken festlegen, in die die aufgelisteten Artikel dann eingeteilt werden können. EIne Rubrik pro Zeile. Die Rubrik eines Artikels wird in dieser Artikelliste über seinem Titel bzw. Kurztitel und neben seinem Datum angezeigt. |
Felder
| Titel | Der Titel der Seite. Wird als Ebene-1-Überschrift unter der Brotkrümel-Navigation bzw. dem vollbreitem Bild platziert. |
|---|---|
| Hauptinhalt | Der Hauptinhalt der Seite. Wird direkt unter dem Titel und über den Filtern und den aufgelisteten Artikeln angezeigt. |
| Gültig ab |
Gibt an, ab wann diese Seite gültig ist. Standardwert ist das Erstellungsdatum. Noch nicht gültige Seiten sind nicht erreichbar, auch nicht in der Vorschau. |
| Gültig bis | Gibt an, bis wann diese Seite gültig ist. Wenn Sie einen Ordner in FIONA deaktiviert haben, können Sie ihn wieder aktivieren, indem Sie den Wert dieser Eigenschaft löschen. |
| Dateiendung | Die Dateiendung des Hauptinhalts dieser Seite. Wird beim Herunterladen des Hauptinhalts berücksichtigt. Wenn der Wert dieser Eigenschaft nicht auf "html" gesetzt ist, kann dies bei der Vorschau dieser Seite und beim Aufruf der freigegebenen Seite Fehler verursachen! |
| Brotkrümel-Titel | Wenn Sie diese Eigenschaft nicht leer gelassen wird, wird der Titel bzw. Kurztitel dieser Seite in der Brotkrümel-Navigation durch den hier angegebenen Wert ersetzt. |
| Position im Menu | Steuert die relative Position dieser Seite im Menü. Je niedriger der Wert, desto weiter oben wird sie dort aufgelistet. |
| Im Menu anzeigen? | Legt fest, ob diese Seite im (mobilen) Menü bzw. in der Sitemap der übergeordnete(n) Seite(n) aaufgeführt wird. |
| Kurztitel | Ersetzt den Titel der Seite im Menü und in der Brotkrümel-Navigation. |
| Link auf Newsletter-Seite | Hier können Sie einen Newsletter verlinken. Der Link wird dann als blaues Fähnchen oben rechts neben der Suchleiste und den Filtern platziert. |
